Marker Exploration



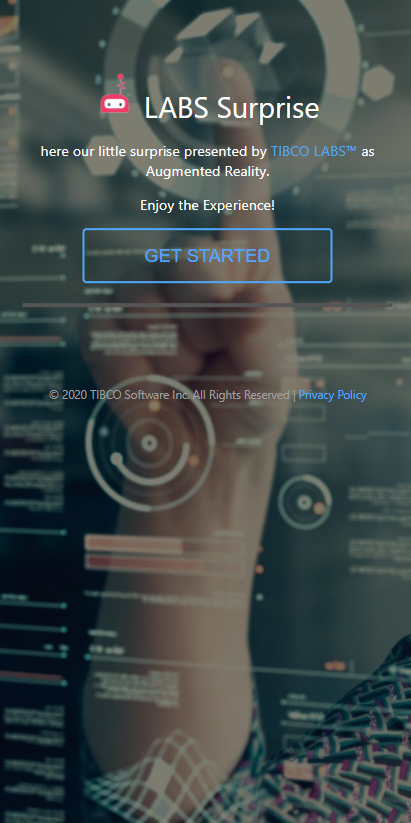
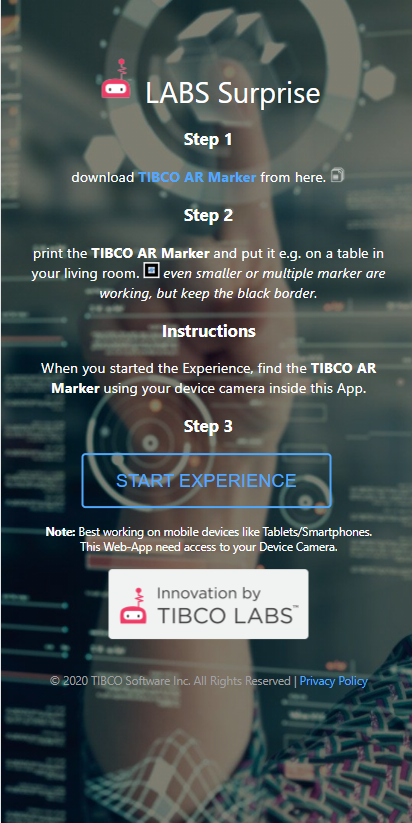
AR Marker Splash, Instructions, and AR Screen
Join us for an AR surprise experience, where you can place a Surprise into your living room or office. This Implementation is based on A-Frame and Three.js, and it comes with usage ways.
- Marker based, … here you need to print a Marker first and place it somewhere.
- WebXR based, … with Object self placement, anywhere.
All implemented in pure HTML, CSS, and JavaScript + GTLF 3D Objects.
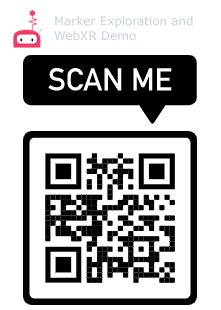
QR Code
Scan the following QR Code using your smartphone or tablet,
and you get forwarded to URL https://bit.ly/37adLGa

Marker based experience
print this AR-Marker, and place it somewhere. The Augmented Object get placed directly over the Marker. You can even re-size and rotate it using your fingers.
Even smaller or multiple marker are working smoothly, but keep the black border when printing.
supported on iOS and Android Devices, with browsers like Safari, Chrome, and Firefox.
Marker based experience
Devices that support WebXR get a button displayed next to the ‘START EXPERIENCE’ button called ‘self position Variant’. Here you can place the Object anywhere, without the need for a printed Marker.
This is mostly available just on Android Devices
Overlay content
The key features and capabilities are:
- Help, displayed for a view seconds for each Icon
- Hide Overlay Menu for some seconds, to e.g. create a screenshot without Overlay
- copy Link to the App into Clipboard, to e.g. share the Link via WhatsApp or Twitter, etc.
- open a EMail Template containing the Link, to share the App with friends or colleagues
- start App from beginning.
Hosted App
static browser-based Augmented Reality App hosted on AWS S3 with AWS CloudFront.
What’s next?
This is a good base-line for other upcoming TIBCO Cloud connected experiences. Stay Tuned!
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.