File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-case-cockpit/live-apps-case-cockpit.component.ts
Description
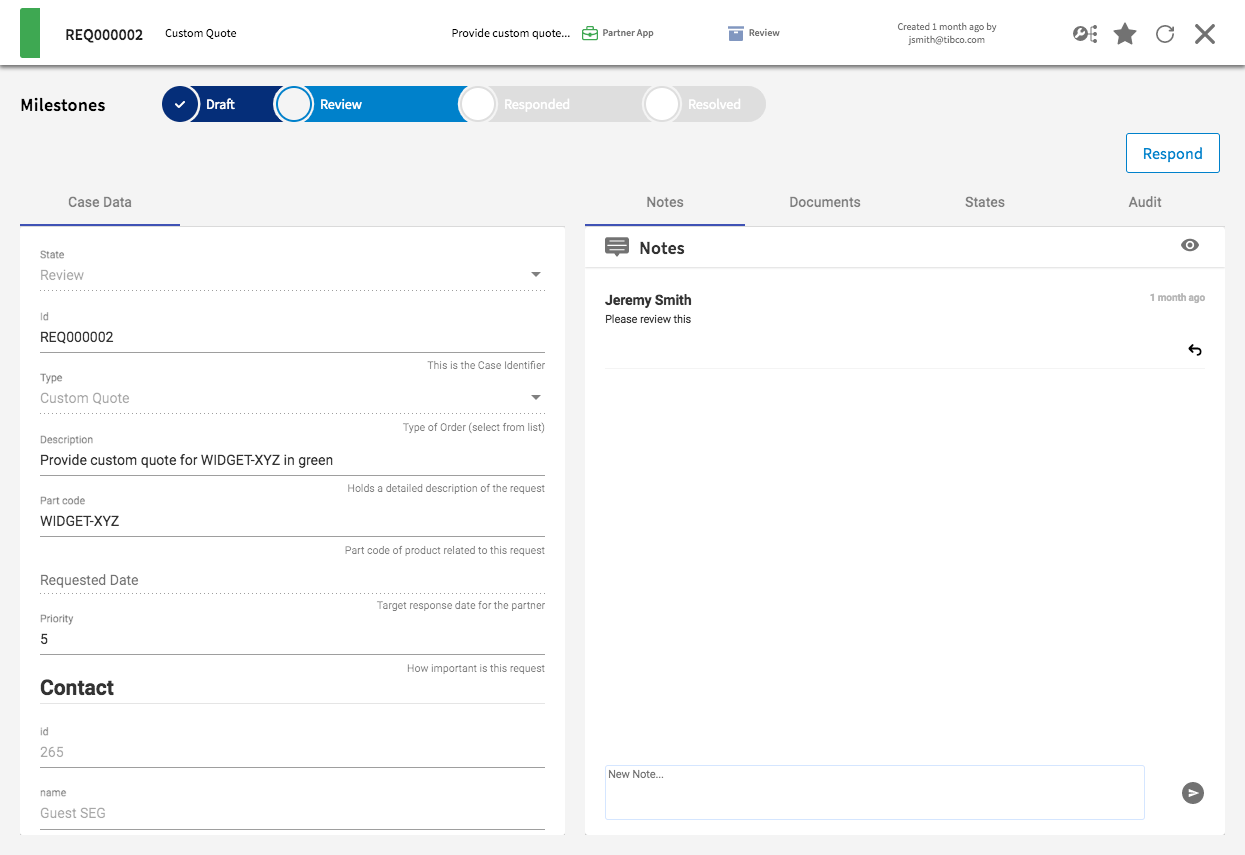
High level component to allow interaction with case.

Implements
OnChanges
OnDestroy
AfterViewInit
Example
<tcla-live-apps-case-cockpit></tcla-live-apps-case-cockpit>Metadata
| selector | tcla-live-apps-case-cockpit |
| styleUrls | ./live-apps-case-cockpit.component.css |
| templateUrl | ./live-apps-case-cockpit.component.html |
Index
Constructor
constructor(liveapps: LiveAppsService, buttonsHelper: TcButtonsHelperService, router: Router, rolesService: TcRolesService)
|
|||||||||||||||
|
Parameters :
|
Inputs
| access | |
Type : RouteAccessControlConfigurationElement
|
|
|
RouteAccessControlConfig - basically the config for access control |
|
| appId | |
Type : string
|
|
|
The LA Application Id |
|
| caseRef | |
Type : string
|
|
|
The case reference |
|
| customFormDefs | |
Type : CustomFormDefs
|
|
|
Custom Form configuration file |
|
| exclRecentAppIds | |
Type : string[]
|
|
|
The list of LA Application Ids you want to mark as recent cases when accessed |
|
| formConfig | |
Type : FormConfig
|
|
|
Custom Form Layout Configuration |
|
| formsFramework | |
Type : string
|
|
| layout | |
Type : []
|
|
| legacyActions | |
Type : boolean
|
|
| legacyWorkitems | |
Type : boolean
|
|
| roles | |
Type : Roles
|
|
|
Roles - The users current roles |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| showAudit | |
Type : boolean
|
|
| showDocuments | |
Type : boolean
|
|
| showNotes | |
Type : boolean
|
|
| showStates | |
Type : boolean
|
|
| showWorkitems | |
Type : boolean
|
|
| typeId | |
Type : string
|
|
|
The LA Application Type Id (generally 1) |
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
| userId | |
Type : string
|
|
|
The ID of the logged user |
|
| workitemId | |
Type : number
|
|
|
The workitem Id |
|
| workitemName | |
Type : number
|
|
|
The workitem Name |
|
Outputs
| routeAction | |
Type : EventEmitter<RouteAction>
|
|
|
~event routeAction : Component requests route to another page ~payload RouteAction : RouteAction object to tell caller to navigate somewhere |
|
Methods
| ngAfterViewInit |
ngAfterViewInit()
|
|
Returns :
void
|
| ngOnChanges | ||||||
ngOnChanges(changes: SimpleChanges)
|
||||||
|
Parameters :
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Returns :
void
|
| Public refresh |
refresh()
|
|
Returns :
void
|
Properties
| Protected _destroyed$ |
Default value : new Subject()
|
| actionVisible |
Default value : false
|
| Public addActionFormTab |
Default value : () => {...}
|
| Public addWiFormTab |
Default value : () => {...}
|
| caseActionComponent |
Type : LiveAppsCaseActionComponent
|
Decorators :
@ViewChild(LiveAppsCaseActionComponent, {static: false})
|
| caseActionsComponent |
Type : LiveAppsCaseActionsComponent
|
Decorators :
@ViewChild(LiveAppsCaseActionsComponent, {static: false})
|
| caseAuditComponent |
Type : LiveAppsCaseAuditComponent
|
Decorators :
@ViewChild(LiveAppsCaseAuditComponent, {static: false})
|
| caseDataComponent |
Type : LiveAppsCaseDataComponent
|
Decorators :
@ViewChild(LiveAppsCaseDataComponent, {static: false})
|
| caseDocumentsComponent |
Type : LiveAppsDocumentsComponent
|
Decorators :
@ViewChild(LiveAppsDocumentsComponent, {static: false})
|
| caseNotesComponent |
Type : LiveAppsNotesComponent
|
Decorators :
@ViewChild(LiveAppsNotesComponent, {static: false})
|
| caseStateAuditComponent |
Type : LiveAppsCaseStateAuditComponent
|
Decorators :
@ViewChild(LiveAppsCaseStateAuditComponent, {static: false})
|
| caseStatesComponent |
Type : LiveAppsCaseStatesComponent
|
Decorators :
@ViewChild(LiveAppsCaseStatesComponent, {static: false})
|
| caseSummaryComponent |
Type : LiveAppsCaseSummaryComponent
|
Decorators :
@ViewChild(LiveAppsCaseSummaryComponent, {static: false})
|
| caseWorkitemsComponent |
Type : LiveAppsWorkitemsComponent
|
Decorators :
@ViewChild(LiveAppsWorkitemsComponent, {static: false})
|
| Protected createToolbarButtons |
Default value : () => {...}
|
| dataTabGroupEl |
Type : ElementRef
|
Decorators :
@ViewChild('dataTabGroup', {static: false})
|
| dataTabGroups |
Type : MatTabGroup
|
Decorators :
@ViewChild('dataTabGroup', {static: false})
|
| DEFAULT_CASE_DATA_LAYOUT |
Type : []
|
Default value : [
'*',
{ type: 'submit', title: 'Save', condition: '1===2' },
{ type: 'actions', title: 'Hidden', condition: '1===2' }
]
|
| Protected errorMessage |
Type : string
|
| Public formsFramework |
Type : string
|
Default value : 'material-design'
|
|
Allow override of forms framework Options: bootstrap-4 or material-design |
| formTabs |
Type : FormTab[]
|
Default value : []
|
| Public handleActionCompleted |
Default value : () => {...}
|
| Public handleActionSelection |
Default value : () => {...}
|
| Public handleClickWorkitem |
Default value : () => {...}
|
| Public handleTabCancel |
Default value : () => {...}
|
| handleTabChange |
Default value : () => {...}
|
| Public handleToolbarButtonEvent |
Default value : () => {...}
|
| Public handleWorkitemComplete |
Default value : () => {...}
|
| incConfigButton |
Default value : true
|
| incFavButton |
Default value : true
|
| incHomeButton |
Default value : true
|
| inclusiveTabs |
Type : QueryList<MatTab>
|
Decorators :
@ViewChildren('contextTabs')
|
| incRefreshButton |
Default value : true
|
| Public initialize |
Default value : () => {...}
|
| isFavorite |
Type : boolean
|
| Public layout |
Type : any[]
|
Default value : this.DEFAULT_CASE_DATA_LAYOUT
|
|
Layout object that can be passed to override default layout of the form renderer |
| Public legacyActions |
Type : boolean
|
Default value : false
|
|
Enable legacy actions |
| Public legacyWorkitems |
Type : boolean
|
Default value : false
|
|
Enable legacy workitems |
| matTabGroup |
Type : MatTabGroup
|
Decorators :
@ViewChild('contextTabGroup', {static: false})
|
| selected |
Default value : new FormControl(0)
|
| selectedTab |
Type : FormTab
|
| Public showAudit |
Type : boolean
|
Default value : true
|
|
Whether to show audit in context panel (default true) |
| Public showDocuments |
Type : boolean
|
Default value : true
|
|
Whether to show documents in context panel (default true) |
| Public showNotes |
Type : boolean
|
Default value : true
|
|
Whether to show notes in context panel (default true) |
| Public showStates |
Type : boolean
|
Default value : true
|
|
Whether to show states in context panel (default true) |
| Public showWorkitems |
Type : boolean
|
Default value : true
|
|
Whether to show workitems in context panel (default true) |
| tabsFromNgContent |
Type : QueryList<MatTab>
|
Decorators :
@ContentChildren('projectedTab')
|
| Public toggleFavorite |
Default value : () => {...}
|
| toolbarButtons |
Type : ToolbarButton[]
|
Default value : []
|
| valid |
Default value : false
|
| workitemComponent |
Type : LiveAppsLegacyFormComponent
|
Decorators :
@ViewChild(LiveAppsLegacyFormComponent, {static: false})
|
Accessors
| LegacyWorkitems | ||||||
setLegacyWorkitems(legacyWorkitems: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| LegacyActions | ||||||
setLegacyActions(legacyActions: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| Layout | ||||||
setLayout(layout: [])
|
||||||
|
Parameters :
Returns :
void
|
| FormsFramework | ||||||
setFormsFramework(formsFramework: string)
|
||||||
|
Parameters :
Returns :
void
|
| ShowWorkitems | ||||||
setShowWorkitems(showWorkitems: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| ShowNotes | ||||||
setShowNotes(showNotes: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| ShowDocuments | ||||||
setShowDocuments(showDocuments: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| ShowStates | ||||||
setShowStates(showStates: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| ShowAudit | ||||||
setShowAudit(showAudit: boolean)
|
||||||
|
Parameters :
Returns :
void
|
import {
AfterViewInit,
Component,
ContentChildren,
Directive, ElementRef,
EventEmitter,
Input, OnChanges,
OnDestroy,
OnInit,
Output, SimpleChanges,
ViewChild,
ViewChildren
} from '@angular/core';
import {ActivatedRoute, Router} from '@angular/router';
import {map, take, takeUntil} from 'rxjs/operators';
import {Subject} from 'rxjs';
import {LiveAppsCaseActionsComponent} from '../live-apps-case-actions/live-apps-case-actions.component';
import {LiveAppsCaseAuditComponent} from '../live-apps-case-audit/live-apps-case-audit.component';
import {LiveAppsCaseDataComponent} from '../live-apps-case-data/live-apps-case-data.component';
import {LiveAppsCaseStateAuditComponent} from '../live-apps-case-state-audit/live-apps-case-state-audit.component';
import {LiveAppsCaseStatesComponent} from '../live-apps-case-states/live-apps-case-states.component';
import {LiveAppsDocumentsComponent} from '../live-apps-documents/live-apps-documents.component';
import {LiveAppsNotesComponent} from '../live-apps-notes/live-apps-notes.component';
import {LiveAppsCaseSummaryComponent} from '../live-apps-case-summary/live-apps-case-summary.component';
import {LiveAppsService} from '../../services/live-apps.service';
import {ToolbarButton, TcButtonsHelperService} from '@tibco-tcstk/tc-core-lib';
import {LaProcessSelection} from '../../models/tc-case-processes';
import {MatTab, MatTabChangeEvent, MatTabGroup} from '@angular/material/tabs';
import {QueryList} from '@angular/core';
import { RouteAction } from '@tibco-tcstk/tc-core-lib';
import {Roles, RouteAccessControlConfigurationElement} from '../../models/tc-groups-data';
import {TcRolesService} from '../../services/tc-roles-service.ts.service';
import {CustomFormDefs} from '@tibco-tcstk/tc-forms-lib';
import {LiveAppsLegacyFormComponent} from '../live-apps-legacy-form/live-apps-legacy-form.component';
import { CaseRoute, FormTab} from '../../models/liveappsdata';
import {FormControl} from '@angular/forms';
import {LiveAppsCaseActionComponent} from '../live-apps-case-action/live-apps-case-action.component';
import {LiveAppsWorkitemsComponent} from '../live-apps-workitems/live-apps-workitems.component';
import {FormConfig} from '../../models/tc-liveapps-config';
/**
* High level component to allow interaction with case.
*
* 
*
*@example <tcla-live-apps-case-cockpit></tcla-live-apps-case-cockpit>
*/
@Component({
selector: 'tcla-live-apps-case-cockpit',
templateUrl: './live-apps-case-cockpit.component.html',
styleUrls: ['./live-apps-case-cockpit.component.css']
})
export class LiveAppsCaseCockpitComponent implements OnChanges, OnDestroy, AfterViewInit {
@ViewChild('contextTabGroup', {static: false}) matTabGroup: MatTabGroup;
@ViewChildren('contextTabs') inclusiveTabs: QueryList<MatTab>;
@ContentChildren('projectedTab') tabsFromNgContent: QueryList<MatTab>;
// this default layout displays all data but will hide buttons
DEFAULT_CASE_DATA_LAYOUT = [
'*',
{ type: 'submit', title: 'Save', condition: '1===2' },
{ type: 'actions', title: 'Hidden', condition: '1===2' }
];
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* The LA Application Id
*/
@Input() appId: string;
/**
* The LA Application Type Id (generally 1)
*/
@Input() typeId: string;
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The case reference
*/
@Input() caseRef: string;
/**
* The workitem Id
*/
@Input() workitemId: number;
/**
* The workitem Name
*/
@Input() workitemName: number;
/**
* The ID of the logged user
*/
@Input() userId: string;
/**
* The list of LA Application Ids you want to mark as recent cases when accessed
*/
@Input() exclRecentAppIds: string[];
/**
* Roles - The users current roles
*/
@Input() roles: Roles;
/**
* RouteAccessControlConfig - basically the config for access control
*/
@Input() access: RouteAccessControlConfigurationElement;
/**
* Custom Form Layout Configuration
*/
@Input() formConfig: FormConfig;
/**
* Custom Form configuration file
*/
@Input() customFormDefs: CustomFormDefs;
/**
* Enable legacy workitems
*/
public legacyWorkitems: boolean = false;
@Input('legacyWorkitems') set LegacyWorkitems(legacyWorkitems: boolean) {
if (legacyWorkitems){
this.legacyWorkitems = legacyWorkitems;
}
}
/**
* Enable legacy actions
*/
public legacyActions: boolean = false;
@Input('legacyActions') set LegacyActions(legacyActions: boolean) {
if (legacyActions){
this.legacyActions = legacyActions;
}
}
/**
* Layout object that can be passed to override default layout of the form renderer
*/
public layout: any[] = this.DEFAULT_CASE_DATA_LAYOUT;
@Input('layout') set Layout(layout: any[]) {
if (layout){
this.layout = layout;
}
}
/**
* Allow override of forms framework
* Options: bootstrap-4 or material-design
*/
public formsFramework: string = 'material-design';
@Input('formsFramework') set FormsFramework(formsFramework: string) {
if (formsFramework){
this.formsFramework = formsFramework;
}
}
/**
* Whether to show workitems in context panel (default true)
*/
public showWorkitems: boolean = true;
@Input('showWorkitems') set ShowWorkitems(showWorkitems: boolean) {
if (showWorkitems){
this.showWorkitems = showWorkitems;
}
}
/**
* Whether to show notes in context panel (default true)
*/
public showNotes: boolean = true;
@Input('showNotes') set ShowNotes(showNotes: boolean) {
if (showNotes){
this.showNotes = showNotes;
}
}
/**
* Whether to show documents in context panel (default true)
*/
public showDocuments: boolean = true;
@Input('showDocuments') set ShowDocuments(showDocuments: boolean) {
if (showDocuments){
this.showDocuments = showDocuments;
}
}
/**
* Whether to show states in context panel (default true)
*/
public showStates: boolean = true;
@Input('showStates') set ShowStates(showStates: boolean) {
if (showStates){
this.showStates = showStates;
}
}
/**
* Whether to show audit in context panel (default true)
*/
public showAudit: boolean = true;
@Input('showAudit') set ShowAudit(showAudit: boolean) {
if (showAudit){
this.showAudit = showAudit;
}
}
/**
* ~event routeAction : Component requests route to another page
* ~payload RouteAction : RouteAction object to tell caller to navigate somewhere
*/
@Output() routeAction: EventEmitter<RouteAction> = new EventEmitter<RouteAction>();
// The ViewChild declarations give access to components marked on the template so that I can call public functions like refresh
@ViewChild(LiveAppsCaseSummaryComponent, {static: false}) caseSummaryComponent: LiveAppsCaseSummaryComponent;
@ViewChild(LiveAppsCaseDataComponent, {static: false}) caseDataComponent: LiveAppsCaseDataComponent;
@ViewChild(LiveAppsCaseActionsComponent, {static: false}) caseActionsComponent: LiveAppsCaseActionsComponent;
@ViewChild(LiveAppsCaseActionComponent, {static: false}) caseActionComponent: LiveAppsCaseActionComponent;
@ViewChild(LiveAppsCaseAuditComponent, {static: false}) caseAuditComponent: LiveAppsCaseAuditComponent;
@ViewChild(LiveAppsDocumentsComponent, {static: false}) caseDocumentsComponent: LiveAppsDocumentsComponent;
@ViewChild(LiveAppsNotesComponent, {static: false}) caseNotesComponent: LiveAppsNotesComponent;
@ViewChild(LiveAppsCaseStatesComponent, {static: false}) caseStatesComponent: LiveAppsCaseStatesComponent;
@ViewChild(LiveAppsCaseStateAuditComponent, {static: false}) caseStateAuditComponent: LiveAppsCaseStateAuditComponent;
@ViewChild(LiveAppsLegacyFormComponent, {static: false}) workitemComponent: LiveAppsLegacyFormComponent;
@ViewChild(LiveAppsWorkitemsComponent, {static: false}) caseWorkitemsComponent: LiveAppsWorkitemsComponent;
@ViewChild('dataTabGroup', {static: false}) dataTabGroups: MatTabGroup;
@ViewChild('dataTabGroup', {static: false}) dataTabGroupEl: ElementRef;
isFavorite: boolean;
valid = false;
toolbarButtons: ToolbarButton[] = [];
incConfigButton = true;
incFavButton = true;
incRefreshButton = true;
incHomeButton = true;
formTabs: FormTab[] = [];
selectedTab: FormTab;
actionVisible = false;
selected = new FormControl(0);
// use the _destroyed$/takeUntil pattern to avoid memory leaks if a response was never received
protected _destroyed$ = new Subject();
protected errorMessage: string;
constructor(protected liveapps: LiveAppsService, protected buttonsHelper: TcButtonsHelperService, protected router: Router, protected rolesService: TcRolesService) {
}
protected createToolbarButtons = (): ToolbarButton[] => {
const buttons = [];
if (this.incConfigButton) {
const configButton = this.buttonsHelper.createButton('config', 'tcs-capabilities', true, 'Config', (this.access ? this.rolesService.checkButton('configure', this.access) : true), true);
buttons.push(configButton);
}
if (this.incFavButton) {
const favButton = this.buttonsHelper.createButton('favorite', 'tcs-favorites-icon', this.isFavorite, 'Toggle Favorite', (this.access ? this.rolesService.checkButton('favorite', this.access) : true), true);
buttons.push(favButton);
}
if (this.incRefreshButton) {
const refreshButton = this.buttonsHelper.createButton('refresh', 'tcs-refresh-icon', true, 'Refresh', (this.access ? this.rolesService.checkButton('refresh', this.access) : true), true);
buttons.push(refreshButton);
}
if (this.incHomeButton) {
const homeButton = this.buttonsHelper.createButton('close', 'tcs-close-icon', true, 'Close', true, true);
buttons.push(homeButton);
}
return buttons;
}
public handleToolbarButtonEvent = (buttonId: string) => {
if (buttonId === 'favorite') {
this.toggleFavorite();
}
if (buttonId === 'refresh') {
this.refresh();
}
if (buttonId === 'close') {
this.routeAction.emit(new RouteAction('backClicked', null));
}
if (buttonId === 'config') {
this.routeAction.emit(new RouteAction('configClicked', null));
}
}
public handleActionSelection = (actionSelection: LaProcessSelection) => {
// this.caseActionsComponent.toggleEnable();
// this.actionSelection = actionSelection;
this.addActionFormTab(actionSelection);
}
public handleActionCompleted = (formTab: FormTab) => {
this.caseActionsComponent.toggleEnable();
this.selectedTab = undefined;
this.formTabs.splice(this.formTabs.findIndex(tab => {
return tab.type === 'actionTab' && tab.action === formTab.action;
}), 1);
this.selected.setValue(0);
// to allow case to update async before we refresh
setTimeout(() => {
this.refresh();
}, 1000);
}
public handleClickWorkitem = (caseroute: CaseRoute) => {
console.log(caseroute.workitemId, caseroute.workitemName);
// remove any existing WI
const exWiTabIdx = this.formTabs.findIndex(tab => {
return tab.type === 'wiTab' && tab.workitemId === tab.workitemId;
});
if (exWiTabIdx && exWiTabIdx !== -1) {
this.formTabs.splice(exWiTabIdx, 1);
}
this.addWiFormTab(caseroute.workitemId, caseroute.workitemName);
}
public refresh() {
if (this.caseSummaryComponent) {
this.caseSummaryComponent.refresh();
}
if (this.caseDataComponent) {
this.caseDataComponent.refresh();
}
if (this.caseStatesComponent) {
this.caseStatesComponent.refresh();
}
if (this.caseActionsComponent) {
this.caseActionsComponent.refresh();
}
if (this.caseAuditComponent) {
this.caseAuditComponent.refresh();
}
if (this.caseStateAuditComponent) {
this.caseStateAuditComponent.refresh();
}
if (this.caseStatesComponent) {
this.caseStatesComponent.refresh();
}
if (this.caseDocumentsComponent) {
this.caseDocumentsComponent.refresh();
}
if (this.caseNotesComponent) {
this.caseNotesComponent.refresh();
}
if (this.caseWorkitemsComponent) {
this.caseWorkitemsComponent.refresh();
}
}
public toggleFavorite = () => {
this.liveapps.setFavoriteCase(this.caseRef, this.uiAppId, this.sandboxId);
this.isFavorite = !this.isFavorite;
const updatedFavButton = this.buttonsHelper.createButton(
'favorite', 'tcs-favorites-icon', this.isFavorite, 'Toggle Favorite', true, true);
this.toolbarButtons = this.buttonsHelper.updateButtons([updatedFavButton], this.toolbarButtons);
}
public handleWorkitemComplete = (wiId) => {
this.formTabs.splice(this.formTabs.findIndex(tab => {
return tab.type === 'wiTab' && tab.workitemId === wiId;
}), 1);
this.selected.setValue(0);
setTimeout(() => {
this.refresh();
}, 1000);
}
public handleTabCancel = (formTab: FormTab) => {
if (formTab.type === 'wiTab') {
if (this.workitemComponent) {
this.workitemComponent.cancelWi(formTab.workitemId);
}
this.formTabs.splice(this.formTabs.findIndex(tab => {
return tab.type === 'wiTab' && tab.workitemId === formTab.workitemId;
}), 1);
// if we are closing the selected tab then switch to the first tab
const currentTabIdx = this.dataTabGroups._tabs.toArray().findIndex(tab => {
return tab.textLabel === 'wiTab';
});
if (currentTabIdx === this.dataTabGroups.selectedIndex) {
this.selected.setValue(0);
}
} else if (formTab.type === 'actionTab') {
this.formTabs.splice(this.formTabs.findIndex(tab => {
return tab.type === 'actionTab' && tab.action === formTab.action;
}), 1);
// if we are closing the selected tab then switch to the first tab
const currentTabIdx = this.dataTabGroups._tabs.toArray().findIndex(tab => {
return tab.textLabel === 'actionTab';
});
if (currentTabIdx === this.dataTabGroups.selectedIndex) {
this.selected.setValue(0);
}
this.caseActionComponent.cancelAction();
if (this.caseActionsComponent.disabled) {
this.caseActionsComponent.toggleEnable();
}
}
}
public addWiFormTab = (wiId, wiName) => {
this.formTabs.push(
new FormTab().deserialize({
type: 'wiTab',
title: 'WorkItem: ' + wiName,
workitemId: wiId,
workitemName: wiName
}));
this.selected.setValue(this.dataTabGroups['_tabs'].length);
}
public addActionFormTab = (actionSelection: LaProcessSelection) => {
const newTab = new FormTab().deserialize({
type: 'actionTab',
title: 'Action: ' + actionSelection.process.name,
workitemId: undefined,
action: actionSelection
});
this.formTabs.push(newTab);
this.selectedTab = newTab;
setTimeout(handler => {
this.selected.setValue(this.dataTabGroups['_tabs'].length);
})
this.caseActionsComponent.toggleEnable();
}
handleTabChange = (tabChange: MatTabChangeEvent) => {
if (tabChange.tab.textLabel === 'actionTab') {
document.getElementById('dataTabGroup').style.height = '0px';
setTimeout(handler => {
this.actionVisible = true;
});
} else {
document.getElementById('dataTabGroup').style.height = '100%';
this.actionVisible = false;
}
}
ngOnChanges(changes: SimpleChanges): void {
if (this.caseRef && this.uiAppId && this.appId && this.sandboxId && this.typeId) {
this.initialize();
}
}
public initialize = () => {
if (!isNaN(Number(this.caseRef))) {
// dont set recent if it is in the exclude app list
if (!this.exclRecentAppIds || (this.exclRecentAppIds.indexOf(this.appId) === -1)) {
this.liveapps.setRecentCase(this.caseRef, this.uiAppId, this.sandboxId);
}
this.valid = true;
}
if (this.incFavButton) {
this.liveapps.isFavoriteCase(this.caseRef, this.uiAppId, this.sandboxId)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(
result => {
this.isFavorite = result;
this.toolbarButtons = this.toolbarButtons.concat(this.createToolbarButtons());
return result;
}, error => {
this.errorMessage = 'Error retrieving isFavorite: ' + error.error.errorMsg;
}
);
} else {
this.toolbarButtons = this.toolbarButtons.concat(this.createToolbarButtons());
}
}
ngOnDestroy(): void {
this._destroyed$.next();
}
ngAfterViewInit(): void {
this.matTabGroup._tabs.reset([...this.inclusiveTabs.toArray(), ...this.tabsFromNgContent.toArray()]);
// this.matTabGroup.afterViewInit();
if (this.workitemId && this.workitemName) {
this.addWiFormTab(this.workitemId, this.workitemName);
}
}
}
<div fxFill fxLayout="column" fxLayoutAlign="space-between stretch" style="overflow: hidden">
<tc-tibco-cloud-menu-bar [toolbarButtons]="toolbarButtons" (toolbarButtonEvent)="handleToolbarButtonEvent($event)">
<!-- this is content projection. Tibco cloud menu bar contains ng-template and content here is projected inside the ng-content -->
<tcla-live-apps-case-summary fxFlex class="live-apps-widget" [uiAppId]="uiAppId" [typeBar]="true" [borderCard]="false" [displayType]="'staticlist'" [sandboxId]="sandboxId" [caseRef]="caseRef"></tcla-live-apps-case-summary>
<ng-content select="[customToolbarContent]" fxFlex></ng-content>
</tc-tibco-cloud-menu-bar>
<div *ngIf="valid" fxLayout="column" fxFlex fxFill style="padding: 20px; overflow: hidden;">
<div fxLayout="row" fxLayoutAlign="start start">
<tcla-live-apps-case-states fxFlex [sandboxId]="sandboxId" [caseRef]="caseRef" [appId]="appId"></tcla-live-apps-case-states>
</div>
<div fxLayout="row" fxLayoutAlign="end center" class="tcs-actions-bar">
<tcla-live-apps-case-actions [sandboxId]="sandboxId" [typeId]="typeId" [appId]="appId" [caseRef]="caseRef" [maxActions]="5" (actionClicked)="handleActionSelection($event)"></tcla-live-apps-case-actions>
</div>
<div fxLayout="row" style="overflow: hidden; height: 100%">
<div fxFlex fxLayoutGap="20px" fxLayout.gt-md="row" fxLayout.lt-lg="column" ngStyle.lt-lg="overflow: auto">
<div fxLayout="column" fxFlex.gt-md="1 0 50" fxFlex.lt-lg="none">
<mat-tab-group id="dataTabGroup" #dataTabGroup style="overflow: hidden; min-height: 49px; height: 100%;" (selectedTabChange)="handleTabChange($event)" [selectedIndex]="selected.value">
<mat-tab label="Case Data">
<ng-template matTabContent>
<tcla-live-apps-case-data class="live-apps-widget" fxFill [formConfig]="formConfig" [caseRef]="caseRef" [sandboxId]="sandboxId" [uiAppId]="uiAppId" [appId]="appId" [typeId]="typeId" [layout]="layout" [showHeader]="false" [customFormDefs]="customFormDefs" [formsFramework]="formsFramework" (refreshEvent)="refresh()"></tcla-live-apps-case-data>
</ng-template>
</mat-tab>
<mat-tab *ngFor="let tab of formTabs" [label]="tab.type === 'actionTab' ? 'actionTab' : 'wiTab'">
<ng-template mat-tab-label>
<span>{{tab.title}}</span>
<mat-icon fxLayoutAlign="end start" class="tcs-cancel-action-button" [svgIcon]="'tcs-close-icon'" (click)="handleTabCancel(tab)"></mat-icon>
</ng-template>
<!--tcla-live-apps-legacy-form *ngIf="tab.type === 'wiTab'" class="live-apps-widget" [workitemId]="tab.workitemId" (workitemComplete)="handleWorkitemComplete($event)" fxFill></tcla-live-apps-legacy-form-->
<tcla-live-apps-workitem *ngIf="tab.type === 'wiTab'" class="live-apps-widget" [sandboxId]="sandboxId" [appId]="appId" [formConfig]="formConfig" [workitemId]="tab.workitemId" [workitemName]="tab.workitemName" (workitemComplete)="handleWorkitemComplete($event)"></tcla-live-apps-workitem>
</mat-tab>
</mat-tab-group>
<!-- Using a hidden tab here to workaround the fact that web components seems to disappear on tab change-->
<div *ngIf="selectedTab" [hidden]="!actionVisible" style="overflow: auto; height: 100%">
<tcla-live-apps-case-action [customFormDefs]="customFormDefs" [formConfig]="formConfig" [legacyActions]="legacyActions" [process]="selectedTab.action" [caseRef]="caseRef" [typeId]="typeId" [applicationId]="appId" [sandboxId]="sandboxId" [formsFramework]="formsFramework" (caseChanged)="handleActionCompleted(selectedTab)"></tcla-live-apps-case-action>
</div>
</div>
<div fxLayout="column" fxFlex.gt-md="1 1 50" fxFlex.lt-lg="none" ngStyle.lt-lg="min-height: 500px" fxLayoutGap="20px" style="overflow: hidden;" *ngIf="showAudit || showNotes || showDocuments || showStates || tabsFromNgContent.length > 0">
<mat-tab-group #contextTabGroup style="overflow: hidden; height: 100%">
<ng-content></ng-content>
<mat-tab #contextTabs label="Workitems" *ngIf="legacyWorkitems && showWorkitems">
<ng-template matTabContent>
<tcla-live-apps-workitems [caseRef]="caseRef" [uiAppId]="uiAppId" [displayType]="'miniCard'" [sandboxId]="sandboxId" [showHeader]="true" (clickCase)="handleClickWorkitem($event)"></tcla-live-apps-workitems>
</ng-template>
</mat-tab>
<mat-tab #contextTabs label="Notes" *ngIf="showNotes">
<ng-template matTabContent>
<tcla-live-apps-notes class="live-apps-widget" [relatedItemType]="'CASE_APP'" [relatedItemId]="caseRef" [userId]="userId"></tcla-live-apps-notes>
</ng-template>
</mat-tab>
<mat-tab #contextTabs label="Documents" *ngIf="showDocuments">
<ng-template matTabContent>
<tcla-live-apps-documents class="live-apps-widget" [sandboxId]="sandboxId" [folderId]="caseRef" [folderType]="'caseFolders'"></tcla-live-apps-documents>
</ng-template>
</mat-tab>
<mat-tab #contextTabs label="States" *ngIf="showStates">
<ng-template matTabContent>
<tcla-live-apps-case-state-audit [caseRef]="caseRef" [sandboxId]="sandboxId" [appId]="appId"></tcla-live-apps-case-state-audit>
</ng-template>
</mat-tab>
<mat-tab #contextTabs label="Audit" *ngIf="showAudit">
<ng-template matTabContent>
<tcla-live-apps-case-audit [sandboxId]="sandboxId" [caseRef]="caseRef"></tcla-live-apps-case-audit>
</ng-template>
</mat-tab>
</mat-tab-group>
</div>
</div>
</div>
</div>
</div>
./live-apps-case-cockpit.component.css
.live-apps-widget {
background-color: white; border-radius: 3px;
}
.tcs-actions-bar {
height: 50px;
margin-top: 5px;
}
:host ::ng-deep .tcs-cancel-action-button svg {
width: 15px;
height: 15px;
}