File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-case-data/live-apps-case-data.component.ts
Description
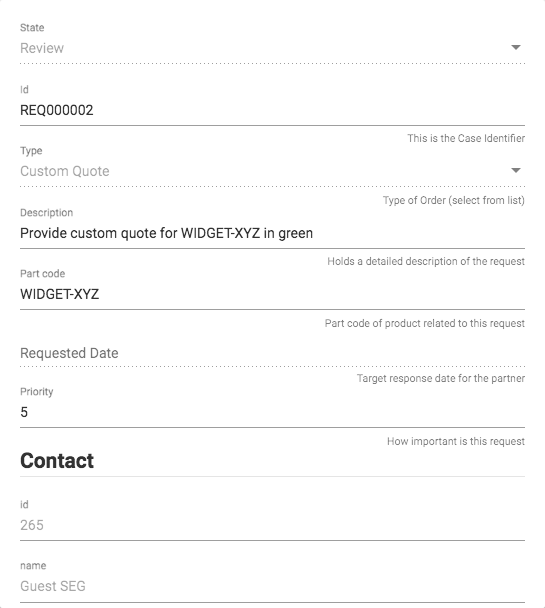
Displays data for a case in a widget (high level)

Extends
Implements
Example
<tcla-live-apps-case-data></tcla-live-apps-case-data>Metadata
| selector | tcla-live-apps-case-data |
| styleUrls | ./live-apps-case-data.component.css |
| templateUrl | ./live-apps-case-data.component.html |
Index
Properties |
|
Methods |
Inputs |
Outputs |
HostListeners |
Accessors |
Constructor
constructor(caseDataService: TcCaseDataService, formConfigService: TcFormConfigService)
|
|||||||||
|
Parameters :
|
Inputs
| appId | |
Type : string
|
|
|
The LA Application Id |
|
| caseRef | |
Type : string
|
|
|
The case reference |
|
| customDataId | |
Type : string
|
|
| customFormDefs | |
Type : CustomFormDefs
|
|
|
Custom Form configuration file |
|
| formConfig | |
| formsFramework | |
Type : string
|
|
| layout | |
Type : any[]
|
|
|
Layout object that can be passed to override default layout of the form renderer |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| showHeader | |
Type : boolean
|
|
|
Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar |
|
| typeId | |
Type : string
|
|
|
The LA Application Type Id (generally 1) |
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
Outputs
| refreshEvent | |
Type : EventEmitter
|
|
|
Emit event to cause refresh of page * |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public casedata |
Type : any
|
| Protected casedata$ |
Default value : new ReplaySubject<any>()
|
| Public customDataId |
Type : string
|
Default value : 'default'
|
|
not used |
| Public errorMessage |
Type : string
|
| Public formConfig |
Type : FormConfig
|
Default value : new FormConfig()
|
|
Custom Form Layout Configuration |
| Public formRef |
Type : string
|
| Public formsFramework |
Type : string
|
Default value : 'material-design'
|
|
Allow override of forms framework Options: bootstrap-4 or material-design |
| Public metadata |
Type : Metadata
|
| Protected metadata$ |
Default value : new ReplaySubject<Metadata>()
|
| Public name |
Type : string
|
| Public refresh |
Default value : () => {...}
|
| Public schema |
Type : JsonSchema
|
| Protected schema$ |
Default value : new ReplaySubject<JsonSchema>()
|
| Public summary |
Type : any
|
| Protected summary$ |
Default value : new ReplaySubject<any>()
|
| Public triggerRefresh |
Default value : () => {...}
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
Accessors
| FormConfig | ||||
setFormConfig(formConfig)
|
||||
|
Parameters :
Returns :
void
|
| FormsFramework | ||||||
setFormsFramework(formsFramework: string)
|
||||||
|
Parameters :
Returns :
void
|
| CustomDataId | ||||||
setCustomDataId(customDataId: string)
|
||||||
|
Parameters :
Returns :
void
|
import {Component, EventEmitter, Input, OnDestroy, OnInit, Output, ViewChild} from '@angular/core';
import {LiveAppsService} from '../../services/live-apps.service';
import {CaseInfo, JsonSchema, Metadata} from '../../models/liveappsdata';
import {map, take, takeUntil} from 'rxjs/operators';
import {ReplaySubject} from 'rxjs';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {TcCaseDataService} from '../../services/tc-case-data.service';
import {CustomFormDefs} from '@tibco-tcstk/tc-forms-lib';
import {FormConfig} from '../../models/tc-liveapps-config';
import {TcFormConfigService} from '../../services/tc-form-config.service';
/**
* Displays data for a case in a widget (high level)
*
* 
*
*@example <tcla-live-apps-case-data></tcla-live-apps-case-data>
*/
@Component({
selector: 'tcla-live-apps-case-data',
templateUrl: './live-apps-case-data.component.html',
styleUrls: ['./live-apps-case-data.component.css']
})
export class LiveAppsCaseDataComponent extends LiveAppsComponent implements OnInit {
/**
* The case reference
*/
@Input() caseRef: string;
/**
* The LA Application Id
*/
@Input() appId: string;
/**
* The LA Application Type Id (generally 1)
*/
@Input() typeId: string;
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar
*/
@Input() showHeader: boolean;
/**
* Custom Form Layout Configuration
*/
public formConfig: FormConfig = new FormConfig();
@Input('formConfig') set FormConfig(formConfig: FormConfig) {
if (formConfig){
this.formConfig = formConfig;
}
}
/**
* Layout object that can be passed to override default layout of the form renderer
*/
@Input() layout: any[];
/**
* Allow override of forms framework
* Options: bootstrap-4 or material-design
*/
public formsFramework: string = 'material-design';
@Input('formsFramework') set FormsFramework(formsFramework: string) {
if (formsFramework){
this.formsFramework = formsFramework;
}
}
/**
* Custom Form configuration file
*/
@Input() customFormDefs: CustomFormDefs;
/**
* not used
*/
public customDataId: string = 'default';
@Input('customDataId') set CustomDataId(customDataId: string) {
if (customDataId){
this.customDataId = customDataId;
}
}
/**
* Emit event to cause refresh of page
* **/
@Output() refreshEvent = new EventEmitter();
public casedata: any;
protected casedata$ = new ReplaySubject<any>();
protected summary$ = new ReplaySubject<any>();
protected metadata$ = new ReplaySubject<Metadata>();
protected schema$ = new ReplaySubject<JsonSchema>();
public summary: any;
public metadata: Metadata;
public errorMessage: string;
public schema: JsonSchema;
public formRef: string;
public name: string;
constructor(protected caseDataService: TcCaseDataService, protected formConfigService: TcFormConfigService) {
super();
}
public triggerRefresh = () => {
this.refreshEvent.emit();
}
public refresh = () => {
this.caseDataService.getCaseWithSchema(this.caseRef, this.sandboxId, this.appId, this.typeId, this.uiAppId)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
result => {
this.casedata = result.caseInfo.untaggedCasedataObj;
this.metadata = result.caseInfo.metadata;
this.summary = result.caseInfo.summaryObj;
this.schema = result.caseSchema;
this.name = result.name;
// Format of ref is <applicationName>.<applicationInternalName>.<processType>.<processName>
this.formRef = result.applicationName + '.' + result.applicationInternalName + '.casedata.' + this.customDataId;
if (this.formConfig) {
this.layout = this.formConfigService.getLayoutFromConfig(this.formRef, this.formConfig);
}
this.casedata$.next(this.casedata);
this.summary$.next(this.summary);
this.metadata$.next(this.metadata);
this.schema$.next(this.schema);
}, error => { this.errorMessage = 'Error retrieving case data: ' + error.error.errorMsg; });
}
ngOnInit() {
this.refresh();
}
}
<div class="tcs-case-data-pane" fxLayout="column" fxFill style="overflow: hidden;">
<tc-tibco-cloud-widget-header *ngIf="showHeader" fxFlex="nogrow" [headerText]="'Case Data'" [icon]="'tcs-case-data-icon'"></tc-tibco-cloud-widget-header>
<tcla-live-apps-case-data-display fxFlex="grow" id="readOnlyDiv" style="overflow:auto" *ngIf="casedata && schema" [schema]="schema" [sandboxId]="sandboxId" [caseRef]="caseRef" [appId]="appId" [typeId]="typeId" [caseData]="casedata" [layout]="layout" [customFormDefs]="customFormDefs" [formsFramework]="formsFramework" [formRef]="formRef" [name]="name" (refreshEvent)="triggerRefresh()"></tcla-live-apps-case-data-display>
</div>
./live-apps-case-data.component.css
.tcs-case-data-pane {
border-radius: 3px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.33);
background-color: #ffffff;
}
.tcs-case-data-header {
height: 40px;
border-radius: 3px 3px 0px 0px;
box-shadow: 0 1px 2px 0 #dedede;
padding-left: 20px;
padding-right: 20px;
}
.tcs-case-data-header-text {
margin-left: 10px;
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
}