File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-case-state-audit/live-apps-case-state-audit.component.ts
Description
Provides case audit summary for states

Extends
Implements
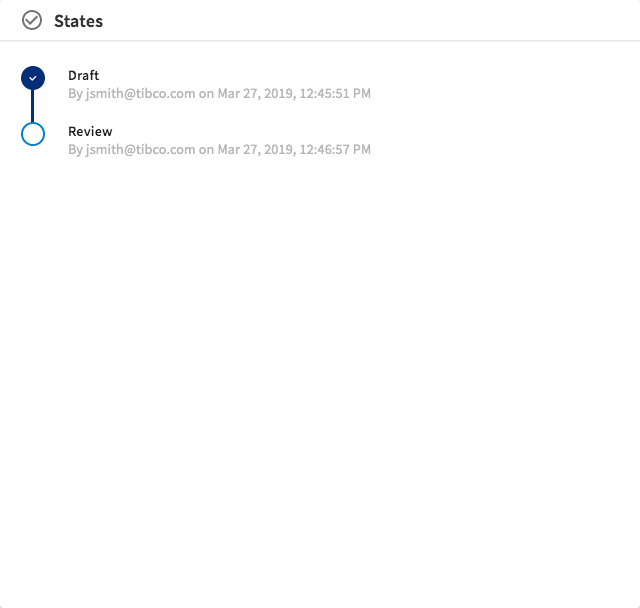
Example
<tcla-live-apps-case-state-audit></tcla-live-apps-case-state-audit>Metadata
| selector | tcla-live-apps-case-state-audit |
| styleUrls | ./live-apps-case-state-audit.component.css |
| templateUrl | ./live-apps-case-state-audit.component.html |
Index
Properties |
|
Methods |
Inputs |
HostListeners |
Constructor
constructor(caseStatesService: TcCaseStatesService)
|
||||||
|
Parameters :
|
Inputs
| appId | |
Type : string
|
|
|
The LA Application Id |
|
| caseRef | |
Type : string
|
|
|
The case reference |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public auditEvents |
Type : StateAuditEvent[]
|
| Public errorMessage |
Type : string
|
| Public refresh |
Default value : () => {...}
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import {Component, Input, OnDestroy, OnInit} from '@angular/core';
import {Subject} from 'rxjs';
import {map, take, takeUntil} from 'rxjs/operators';
import {AuditEvent} from '../../models/tc-case-audit';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {TcCaseStatesService} from '../../services/tc-case-states.service';
import {StateAuditEvent} from '../../models/tc-case-states';
/**
* Provides case audit summary for states
*
* 
*
*@example <tcla-live-apps-case-state-audit></tcla-live-apps-case-state-audit>
*/
@Component({
selector: 'tcla-live-apps-case-state-audit',
templateUrl: './live-apps-case-state-audit.component.html',
styleUrls: ['./live-apps-case-state-audit.component.css']
})
export class LiveAppsCaseStateAuditComponent extends LiveAppsComponent implements OnInit {
/**
* The case reference
*/
@Input() caseRef: string;
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The LA Application Id
*/
@Input() appId: string;
public auditEvents: StateAuditEvent[];
public errorMessage: string;
constructor(protected caseStatesService: TcCaseStatesService) {
super();
}
public refresh = () => {
this.caseStatesService.getCaseStateAuditWithTerminal(this.caseRef, this.sandboxId, this.appId)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
auditeventlist => {
this.auditEvents = auditeventlist.auditEvents;
if (!this.auditEvents || this.auditEvents.length <= 0) {
console.error('Unable to create states audit view. Case Audit likely removed due to subscription retention period.');
}
}, error => { this.errorMessage = 'Error retrieving case audit: ' + error.error.errorMsg; });
}
ngOnInit() {
this.refresh();
}
}
<div class="tcs-state-audit-pane" fxLayout="column" fxFill style="overflow: hidden;">
<tc-tibco-cloud-widget-header [headerText]="'States'" [icon]="'tcs-case-state-audit-icon'"></tc-tibco-cloud-widget-header>
<div *ngIf="auditEvents && auditEvents.length > 0" class="tcs-state-audit-container">
<div class="tcs-state-audit-details" fxLayout="column" fxLayoutAlign="start start">
<div *ngFor="let state of auditEvents; first as isFirst; last as isLast"
[ngClass]="isFirst ? 'tcs-mini-state-item-first' : (isLast ? 'tcs-mini-state-item-last' : 'tcs-mini-state-item-middle')">
<div fxLayout="row">
<mat-icon class="tcs-mini-state-icon"
[svgIcon]="isLast ? (state.isTerminal ? 'tcs-mini-state-terminal-completed' : 'tcs-mini-state-current') : 'tcs-mini-state-completed'"></mat-icon>
<li class="tcs-mini-state-details" fxLayout="column" fxLayoutAlign="start start"
ng-class="{'underline':smallContainer}">
<div class="tcs-mini-state-primary-label"><span>{{state.caseState.value}}</span></div>
<div class="tcs-mini-state-secondary-label">
<span *ngIf="state.principalName">By {{state.principalName.value}}</span>
<span class="tcs-mini-state-spanPadding"> on {{state.creationTime.value | date: "medium"}}</span>
</div>
</li>
</div>
</div>
</div>
</div>
<div *ngIf="!auditEvents || auditEvents.length <= 0">
<span class="tc-no-audit-data">Audit data not available</span>
</div>
</div>
./live-apps-case-state-audit.component.css
.tcs-state-audit-pane {
border-radius: 3px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.33);
background-color: #ffffff;
}
.tcs-mini-state-item-middle {
padding-top: 30px;
border-left: solid 3px #062e79;
margin-top: -10px;
}
.tcs-mini-state-item-first {
border-left: solid 3px #062e79;
}
.tcs-mini-state-item-last {
margin-top: -10px;
padding-top: 30px;
border-left: solid 3px #062e79;
}
.tcs-state-audit-container {
overflow-x: auto;
padding: 11px;
}
.tc-no-audit-data {
padding: 20px;
min-width: 150px;
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
color: black;
}
/* to remove the train line after terminal state */
.tcs-mini-state-item-last:after {
content: '';
display: flex;
flex-direction: row;
align-items: center;
position: relative;
left: -46px;
top: 0px;
background-color: red;
width: 10px;
height: 0px;
margin-top: -12px;
}
.tcs-mini-state-icon {
position: relative;
left: -13px;
}
.tcs-state-audit-details {
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 10px;
}
.tcs-mini-state-details {
margin-left: 10px;
}
.tcs-mini-state-primary-label {
font-family: Source Sans Pro;
font-size: 14px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: 0.2px;
color: #212121;
}
.tcs-mini-state-secondary-label {
font-family: Source Sans Pro;
font-size: 14px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: 0.2px;
color: #b6b6b6;
}
Legend
Html element
Component
Html element with directive