File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-case-audit/live-apps-case-audit.component.ts
Description
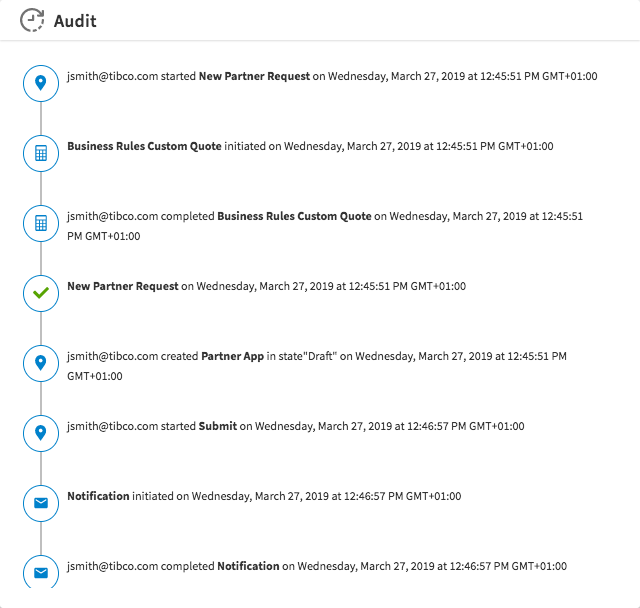
Render audit trail for a case

Extends
Implements
Example
<tcla-live-apps-case-audit></tcla-live-apps-case-audit>Metadata
| selector | tcla-live-apps-case-audit |
| styleUrls | ./live-apps-case-audit.component.css |
| templateUrl | ./live-apps-case-audit.component.html |
Index
Properties |
|
Methods |
Inputs |
HostListeners |
Constructor
constructor(caseAuditService: TcCaseAuditService)
|
||||||
|
Parameters :
|
Inputs
| caseRef | |
Type : string
|
|
|
The case reference |
|
| caseType | |
Type : CaseTypeAudit
|
|
|
caseType - speficy the type of the case |
|
| creationTime | |
Type : string
|
|
|
creationTime - specify the date to include cases from using the format yyyy-mm-ddTHH:MM:SS.sssZ |
|
| orderby | |
Type : OrderBy
|
|
|
orderBy - specify ascending or descending order |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public auditEvents |
Type : AuditEvent[]
|
Default value : []
|
| Public end |
Default value : false
|
| Public errorMessage |
Type : string
|
| Public getAuditEvents |
Default value : () => {...}
|
| Public getNextBatch |
Default value : () => {...}
|
| Public refresh |
Default value : () => {...}
|
| Public startat |
Default value : undefined
|
| Public top |
Type : number
|
Default value : 20
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import {Component, Input, OnDestroy, OnInit} from '@angular/core';
import {map, take, takeUntil} from 'rxjs/operators';
import {AuditEvent} from '../../models/tc-case-audit';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import { TcCaseAuditService, OrderBy, CaseTypeAudit} from '../../services/tc-case-audit.service';
/**
* Render audit trail for a case
*
* 
*
*@example <tcla-live-apps-case-audit></tcla-live-apps-case-audit>
*/
@Component({
selector: 'tcla-live-apps-case-audit',
templateUrl: './live-apps-case-audit.component.html',
styleUrls: ['./live-apps-case-audit.component.css']
})
export class LiveAppsCaseAuditComponent extends LiveAppsComponent implements OnDestroy {
/**
* The case reference
*/
@Input() caseRef: string;
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* creationTime - specify the date to include cases from using the format yyyy-mm-ddTHH:MM:SS.sssZ
*/
@Input() creationTime: string;
/**
* caseType - speficy the type of the case
*/
@Input() caseType: CaseTypeAudit;
/**
* orderBy - specify ascending or descending order
*/
@Input() orderby: OrderBy;
public auditEvents: AuditEvent[] = [];
public errorMessage: string;
public startat = undefined;
public top = 20;
public end = false;
public refresh = () => {
this.startat = undefined;
this.top = 20;
this.end = false;
this.auditEvents = [];
this.getAuditEvents(this.caseRef, this.sandboxId, this.startat, this.top, this.creationTime, this.caseType, this.orderby);
}
public getAuditEvents = (caseRef: string, sandboxId: number, startAt: number, top: number,
creationTime: string, caseType: CaseTypeAudit, orderBy: OrderBy) => {
this.caseAuditService.getCaseAudit(this.caseRef, this.sandboxId, this.startat, this.top, this.creationTime, this.caseType, this.orderby)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
auditeventlist => {
// this will strip any duplicates that may have been retrieved due to fast scrolling
const filteredEvents = auditeventlist.auditevents.filter(x => this.auditEvents.every(y => y.key.value !== x.key.value))
this.auditEvents = this.auditEvents.concat(filteredEvents);
if (auditeventlist.auditevents.length < this.top) {
this.end = true;
} else {
this.startat = auditeventlist.auditevents[auditeventlist.auditevents.length - 1].key.value;
}
}, error => {
this.errorMessage = 'Error retrieving case audit: ' + error.error.errorMsg;
});
}
public getNextBatch = (event) => {
if (!this.end) {
this.getAuditEvents(this.caseRef, this.sandboxId, this.startat, this.top, this.creationTime, this.caseType, this.orderby);
}
}
constructor(protected caseAuditService: TcCaseAuditService) {
super();
}
}<div class="tcs-case-audit-pane" fxLayout="column" fxFill style="overflow: hidden;">
<tc-tibco-cloud-widget-header fxFlex="nogrow" [headerText]="'Audit'"
[icon]="'tcs-recent-icon'"></tc-tibco-cloud-widget-header>
<!--div *ngIf="auditEvents && auditEvents.length > 0" class="tcs-case-audit-container">
</div-->
<div class="audit-template" fxFlex>
<cdk-virtual-scroll-viewport style="height: 100%" itemSize="50" (scrolledIndexChange)="getNextBatch($event)">
<ul style=""
*cdkVirtualFor="let item of auditEvents; let i = index">
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'BP_INSTANCE_CREATED'">
<div class="audit-icon-container">
<mat-icon svgIcon="BP_INSTANCE_CREATED"></mat-icon>
</div>
<div class="audit-details">
<li>
<span *ngIf="item.principalName">{{item.principalName.value}} </span>
<span>
<span> started </span>
<b>{{item.procName.value}}</b>
<span> on {{item.creationTime.value | date:'full'}}</span>
</span>
</li>
</div>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'BP_AUTO_STARTED_INSTANCE'">
<div class="audit-icon-container">
<mat-icon svgIcon="BP_AUTO_STARTED_INSTANCE"></mat-icon>
</div>
<li>
<!--span *ngIf="item.principalName">{{item.principalName.value}} </span-->
<span>
<b>{{item.procName.value}}</b>
<span> auto initiated on {{item.creationTime.value | date:'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'BP_DELAYED_AUTO_STARTED_INSTANCE'">
<!-- todo: JS fix this -->
<div class="audit-icon-container">
<mat-icon svgIcon="BP_DELAYED_AUTO_STARTED_INSTANCE"></mat-icon>
</div>
<li>
<span>
<b>{{item.procName.value}}</b>
<span> deadline auto initiated on {{item.creationTime.value | date:'full'}}</span>
<span>. </span>
<span> Time to deadline {{item.delayTime.value}}></span>. </span>
<!--span class="skip-delay" *ngIf="isInstanceDelayed(item)" ng-click="skipDelay(item)" skip"></span>
</span-->
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'BP_DELAYED_AUTO_START_TIMER_EXPIRED'">
<div class="audit-icon-container">
<mat-icon svgIcon="BP_DELAYED_AUTO_START_TIMER_EXPIRED"></mat-icon>
</div>
<li>
<span>
<b>{{item.procName.value}}</b>
<span> deadline reached {{item.creationTime.value | date: 'full'}}></span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl"
*ngIf="item.messageId.value === 'BP_DELAYED_AUTO_STARTED_INSTANCE_CANCELLED_DUE_TO_STATE_CHANGE'">
<div class="audit-icon-container">
<mat-icon svgIcon="BP_DELAYED_AUTO_STARTED_INSTANCE_CANCELLED_DUE_TO_STATE_CHANGE"></mat-icon>
</div>
<li>
<!--span *ngIf="item.principalName">{{item.principalName.value}} </span-->
<span>
<b>{{item.procName.value}}</b>
<span> deadline cancelled {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl"
*ngIf="item.messageId.value === 'BP_TASK_CREATED' && ['User Task','Email Task','Calculation Task','TCI Task','AuditSafe Task'].indexOf(item.taskType.value) > -1">
<div class="audit-icon-container">
<mat-icon svgIcon="{{item.taskType.value}}"></mat-icon>
</div>
<li>
<span>
<b>{{item.taskName.value}}</b>
<span> initiated on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'CM_CASE_CREATED'">
<div class="audit-icon-container">
<mat-icon svgIcon="CM_CASE_CREATED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> created </span>
<b> {{item.label.value}}</b>
<span> in state</span>
<span class="audit-state">"{{item.caseState.value}}"</span>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'CM_CASE_UPDATED_STATE_CHANGED'">
<div class="audit-icon-container">
<mat-icon svgIcon="CM_CASE_UPDATED_STATE_CHANGED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> updated </span>
<b> {{item.label.value}}</b>
<span>, new state is></span>
<span class="audit-state"> "{{item.caseState.value}}" </span>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'CM_CASE_UPDATED'">
<div class="audit-icon-container">
<mat-icon svgIcon="CM_CASE_UPDATED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> updated </span>
<b> {{item.label.value}} </b>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'WR_FOLDER_ARTIFACT_CREATED'">
<div class="audit-icon-container">
<mat-icon svgIcon="WR_FOLDER_ARTIFACT_CREATED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> uploaded </span>
<span>{{item.artifactName.value}}</span>
<span> on {{item.creationTime.value | date:'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'WR_FOLDER_ARTIFACT_UPDATED'">
<div class="audit-icon-container">
<mat-icon svgIcon="WR_FOLDER_ARTIFACT_UPDATED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> updated </span>
<span>{{item.artifactName.value}}</span>
<span> on {{item.creationTime.value | date:'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'WR_FOLDER_ARTIFACT_DELETED'">
<div class="audit-icon-container">
<mat-icon svgIcon="WR_FOLDER_ARTIFACT_DELETED"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}}</span>
<span class="spanPadding">
<span> deleted </span>
<span>{{item.artifactName.value}}</span>
<span> on {{item.creationTime.value | date:'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl"
*ngIf="item.messageId.value === 'BP_TASK_COMPLETED' && ['User Task','Email Task','Calculation Task','TCI Task','AuditSafe Task'].indexOf(item.taskType.value) > -1">
<div class="audit-icon-container">
<mat-icon svgIcon="{{item.taskType.value}}"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}} </span>
<span>
<span> completed </span>
<b> {{item.taskName.value}} </b>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.messageId.value === 'BP_INSTANCE_COMPLETED'">
<div class="audit-icon-container">
<mat-icon svgIcon="BP_INSTANCE_COMPLETED"></mat-icon>
</div>
<li>
<span>
<b>{{item.procName.value}} </b>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.severity.value === 'ERROR'">
<div class="audit-icon-container">
<mat-icon svgIcon="ERROR"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}} has error at {{item.taskName.value}}
</span>
<b> {{item.message.value | parseAuditMessage : item }}</b>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</li>
<div class="audit-line"></div>
</div>
<div class="tcs-case-audit-dtl" *ngIf="item.severity.value === 'WARN'">
<div class="audit-icon-container warn-icon">
<mat-icon svgIcon="ERROR"></mat-icon>
</div>
<li>
<span *ngIf="item.principalName">{{item.principalName.value}} has warning at {{item.taskName.value}}>
</span>
<b> {{item.message.value | parseAuditMessage : item }}</b>
<span> on {{item.creationTime.value | date: 'full'}}</span>
</li>
<div class="audit-line"></div>
</div>
</ul>
</cdk-virtual-scroll-viewport>
</div>
</div>
./live-apps-case-audit.component.css
.tcs-case-audit-pane {
border-radius: 3px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.33);
background-color: #ffffff;
}
.tcs-case-audit-container {
height: 100%;
overflow-x: auto;
padding: 11px;
}
.tcs-case-audit-dtl {
height: 70px;
}
.audit-template {
padding: 20px;
}
.audit-template span {
font-family: Source Sans Pro;
font-size: 12px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: normal;
}
.audit-template ul {
padding-left: 25px;
border-left: 2px solid #bfbfbf;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-align: center;
align-items: center;
position: relative;
margin-left: 20px;
margin-right: 20px;
}
.audit-icon-container {
background-color: white;
padding: 5px;
position: absolute;
left: -19px;
border-radius: 50%;
border: solid 1px #0081cb;
}
.audit-icon-container mat-icon {
padding: 4px;
}
Legend
Html element
Component
Html element with directive