File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-home-cockpit/live-apps-home-cockpit.component.ts
Description
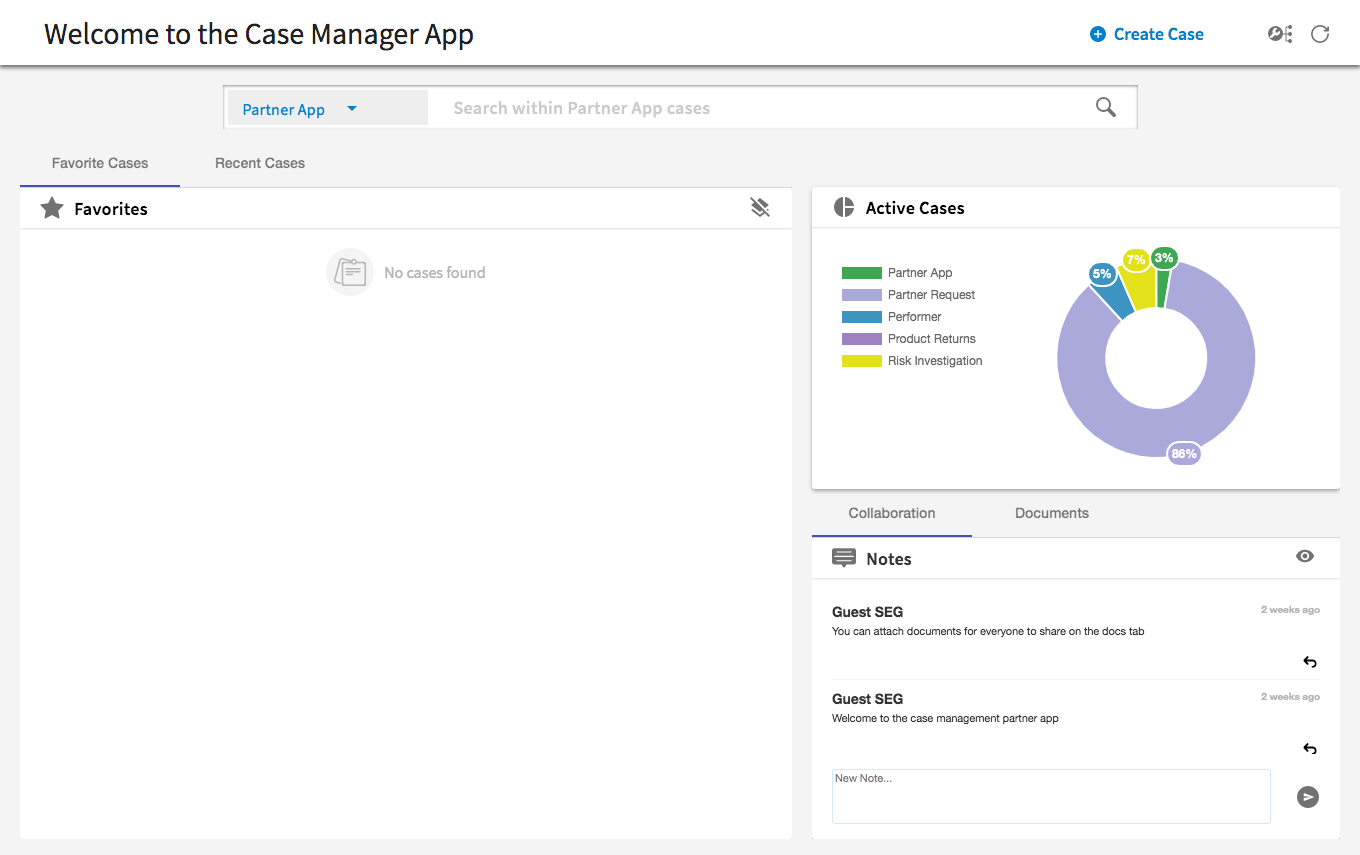
High level component to allow home page view of system

Implements
Example
<tcla-live-apps-home-cockpit></tcla-live-apps-home-cockpit>Metadata
| selector | tcla-live-apps-home-cockpit |
| styleUrls | ./live-apps-home-cockpit.component.css |
| templateUrl | ./live-apps-home-cockpit.component.html |
Index
Properties |
|
Methods |
|
Inputs |
Outputs |
Accessors |
Constructor
constructor(buttonsHelper: TcButtonsHelperService, dialog: MatDialog, rolesService: TcRolesService)
|
||||||||||||
|
Parameters :
|
Inputs
| access | |
Type : RouteAccessControlConfigurationElement
|
|
|
RouteAccessControlConfig - basically the config for access control |
|
| appIds | |
Type : string[]
|
|
|
The list of LA Application IDs you want to handle |
|
| createLabel | |
Type : string
|
|
| customFormDefs | |
Type : CustomFormDefs
|
|
|
Custom Form configuration file |
|
Type : string
|
|
|
|
| formConfig | |
Type : FormConfig
|
|
|
Custom Form Layout Configuration |
|
| formsFramework | |
Type : string
|
|
| legacyCreators | |
Type : boolean
|
|
| legacyWorkitems | |
Type : boolean
|
|
| roles | |
Type : Roles
|
|
|
Roles - The users current roles |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| title | |
Type : string
|
|
|
page title comes from config resolver |
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
| userId | |
Type : string
|
|
|
The ID of the logged user |
|
| userName | |
Type : string
|
|
|
The name of the logged user |
|
Outputs
| routeAction | |
Type : EventEmitter<RouteAction>
|
|
|
~event routeAction : Component requests route to another page ~payload RouteAction : RouteAction object to tell caller to navigate somewhere |
|
Methods
| initialize |
initialize()
|
|
Returns :
void
|
| ngOnChanges | ||||||
ngOnChanges(changes: SimpleChanges)
|
||||||
|
Parameters :
Returns :
void
|
| Public refresh |
refresh()
|
|
Returns :
void
|
Properties
| activeCasesComponent |
Type : LiveAppsActiveCasesWidgetComponent
|
Decorators :
@ViewChild(LiveAppsActiveCasesWidgetComponent, {static: false})
|
| Public burgerMenuButtons |
Type : ToolbarButton[]
|
Default value : []
|
| Public caseStartButtonActive |
Type : boolean
|
| Public clickCaseAction |
Default value : () => {...}
|
| cockpitReady |
Default value : false
|
| collaborationComponent |
Type : LiveAppsNotesComponent
|
Decorators :
@ViewChild(LiveAppsNotesComponent, {static: false})
|
| Protected createBurgerMenuButtons |
Default value : () => {...}
|
| Public createLabel |
Type : string
|
Default value : 'Create Case'
|
|
Label for Create Case Button |
| Protected createToolbarButtons |
Default value : () => {...}
|
| Public dialog |
Type : MatDialog
|
| documentsComponent |
Type : LiveAppsDocumentsComponent
|
Decorators :
@ViewChild(LiveAppsDocumentsComponent, {static: false})
|
| favoritesComponent |
Type : LiveAppsFavoriteCasesComponent
|
Decorators :
@ViewChild(LiveAppsFavoriteCasesComponent, {static: false})
|
| Public formsFramework |
Type : string
|
Default value : 'material-design'
|
|
Allow override of forms framework Options: bootstrap-4 or material-design |
| Public handleBurgerMenuClick |
Default value : () => {...}
|
| Public handleCreatorAppSelection |
Default value : () => {...}
|
| Public handleReportCaseTypeSelection |
Default value : () => {...}
|
| Public handleReportCaseTypeStateSelection |
Default value : () => {...}
|
| Public handleToolbarButtonEvent |
Default value : () => {...}
|
| incConfigButton |
Default value : true
|
| incRefreshButton |
Default value : true
|
| Public legacyCreators |
Type : boolean
|
Default value : false
|
|
Enable legacy creators |
| Public legacyWorkitems |
Type : boolean
|
Default value : false
|
|
Enable legacy workitems |
| openCreatorDialog |
Default value : () => {...}
|
| recentsComponent |
Type : LiveAppsRecentCasesComponent
|
Decorators :
@ViewChild(LiveAppsRecentCasesComponent, {static: false})
|
| searchComponent |
Type : LiveAppsSearchWidgetComponent
|
Decorators :
@ViewChild(LiveAppsSearchWidgetComponent, {static: false})
|
| Public selectedCaseTypeReportRecord |
Type : CaseTypeReportRecord
|
| Public toolbarButtons |
Type : ToolbarButton[]
|
Default value : []
|
| workitemsComponent |
Type : LiveAppsWorkitemsComponent
|
Decorators :
@ViewChild(LiveAppsWorkitemsComponent, {static: false})
|
Accessors
| CreateLabel | ||||||
setCreateLabel(createLabel: string)
|
||||||
|
Parameters :
Returns :
void
|
| LegacyWorkitems | ||||||
setLegacyWorkitems(legacyWorkitems: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| LegacyCreators | ||||||
setLegacyCreators(legacyCreators: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| FormsFramework | ||||||
setFormsFramework(formsFramework: string)
|
||||||
|
Parameters :
Returns :
void
|
import {Component, EventEmitter, Inject, Input, OnChanges, OnInit, Output, SimpleChanges, ViewChild} from '@angular/core';
import {CaseRoute, CaseType} from '../../models/liveappsdata';
import {ToolbarButton, TcButtonsHelperService, RouteAction} from '@tibco-tcstk/tc-core-lib';
import {LiveAppsFavoriteCasesComponent} from '../live-apps-favorite-cases/live-apps-favorite-cases.component';
import {LiveAppsRecentCasesComponent} from '../live-apps-recent-cases/live-apps-recent-cases.component';
import {LiveAppsSearchWidgetComponent} from '../live-apps-search-widget/live-apps-search-widget.component';
import { MatDialog } from '@angular/material/dialog';
import {LiveAppsCreatorDialogComponent} from '../live-apps-creator-dialog/live-apps-creator-dialog.component';
import {CaseCreatorSelectionContext} from '../../models/tc-case-creator';
import {LiveAppsNotesComponent} from '../live-apps-notes/live-apps-notes.component';
import {LiveAppsDocumentsComponent} from '../live-apps-documents/live-apps-documents.component';
import {TcRolesService} from '../../services/tc-roles-service.ts.service';
import {Roles, RouteAccessControlConfigurationElement} from '../../models/tc-groups-data';
import {LiveAppsActiveCasesWidgetComponent} from '../live-apps-active-cases-widget/live-apps-active-cases-widget.component';
import {CaseTypeReportRecord, CaseTypeStateReportStateInfo} from '../../models/tc-live-apps-reporting';
import {CustomFormDefs} from '@tibco-tcstk/tc-forms-lib';
import {LiveAppsWorkitemsComponent} from '../live-apps-workitems/live-apps-workitems.component';
import {FormConfig} from '../../models/tc-liveapps-config';
/**
* High level component to allow home page view of system
*
* 
*
*@example <tcla-live-apps-home-cockpit></tcla-live-apps-home-cockpit>
*/
@Component({
selector: 'tcla-live-apps-home-cockpit',
templateUrl: './live-apps-home-cockpit.component.html',
styleUrls: ['./live-apps-home-cockpit.component.css']
})
export class LiveAppsHomeCockpitComponent implements OnChanges {
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* The list of LA Application IDs you want to handle
*/
@Input() appIds: string[];
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The name of the logged user
*/
@Input() userName: string;
/**
* The ID of the logged user
*/
@Input() userId: string;
/**
* * Email address of the user (comes from resolver)
*/
@Input() email: string;
/**
* page title comes from config resolver
*/
@Input() title: string;
/**
* Roles - The users current roles
*/
@Input() roles: Roles;
/**
* RouteAccessControlConfig - basically the config for access control
*/
@Input() access: RouteAccessControlConfigurationElement;
/**
* Custom Form Layout Configuration
*/
@Input() formConfig: FormConfig;
/**
* Label for Create Case Button
*/
public createLabel: string = 'Create Case';
@Input('createLabel') set CreateLabel(createLabel: string) {
if (createLabel){
this.createLabel = createLabel;
}
}
/**
* Custom Form configuration file
*/
@Input() customFormDefs: CustomFormDefs;
/**
* Enable legacy workitems
*/
public legacyWorkitems: boolean = false;
@Input('legacyWorkitems') set LegacyWorkitems(legacyWorkitems: boolean) {
if (legacyWorkitems){
this.legacyWorkitems = legacyWorkitems;
}
}
/**
* Enable legacy creators
*/
public legacyCreators: boolean = false;
@Input('legacyCreators') set LegacyCreators(legacyCreators: boolean) {
if (legacyCreators){
this.legacyCreators = legacyCreators;
}
}
/**
* Allow override of forms framework
* Options: bootstrap-4 or material-design
*/
public formsFramework: string = 'material-design';
@Input('formsFramework') set FormsFramework(formsFramework: string) {
if (formsFramework){
this.formsFramework = formsFramework;
}
}
/**
* ~event routeAction : Component requests route to another page
* ~payload RouteAction : RouteAction object to tell caller to navigate somewhere
*/
@Output() routeAction: EventEmitter<RouteAction> = new EventEmitter<RouteAction>();
@ViewChild(LiveAppsFavoriteCasesComponent, {static: false}) favoritesComponent: LiveAppsFavoriteCasesComponent;
@ViewChild(LiveAppsRecentCasesComponent, {static: false}) recentsComponent: LiveAppsRecentCasesComponent;
@ViewChild(LiveAppsSearchWidgetComponent, {static: false}) searchComponent: LiveAppsSearchWidgetComponent;
@ViewChild(LiveAppsNotesComponent, {static: false}) collaborationComponent: LiveAppsNotesComponent;
@ViewChild(LiveAppsDocumentsComponent, {static: false}) documentsComponent: LiveAppsDocumentsComponent;
@ViewChild(LiveAppsActiveCasesWidgetComponent, {static: false}) activeCasesComponent: LiveAppsActiveCasesWidgetComponent;
@ViewChild(LiveAppsWorkitemsComponent, {static: false}) workitemsComponent: LiveAppsWorkitemsComponent;
public toolbarButtons: ToolbarButton[] = [];
public burgerMenuButtons: ToolbarButton[] = [];
public caseStartButtonActive: boolean;
public selectedCaseTypeReportRecord: CaseTypeReportRecord;
incConfigButton = true;
incRefreshButton = true;
cockpitReady = false;
public clickCaseAction = (caseRoute: CaseRoute) => {
// case clicked - tell parent (will pass caseRef and appId)
this.routeAction.emit(new RouteAction('caseClicked', caseRoute));
}
constructor(protected buttonsHelper: TcButtonsHelperService, public dialog: MatDialog, protected rolesService: TcRolesService) { }
protected createToolbarButtons = (): ToolbarButton[] => {
const buttons = [];
// you can use the rolesService to either disable or hide the button as required - it returns true if the user has the roleId specified
// const configButton = this.buttonsHelper.createButton('config', 'tcs-capabilities', true, 'Config', true, this.rolesService.checkRole('Partner Portal Configurator', this.roles));
if (this.incConfigButton) {
const configButton = this.buttonsHelper.createButton('config', 'tcs-capabilities', true, 'Config', (this.access ? this.rolesService.checkButton('configure', this.access) : true), true);
buttons.push(configButton);
}
if (this.incRefreshButton) {
const refreshButton = this.buttonsHelper.createButton('refresh', 'tcs-refresh-icon', true, 'Refresh', (this.access ? this.rolesService.checkButton('refresh', this.access) : true), true);
buttons.push(refreshButton);
}
return buttons;
}
protected createBurgerMenuButtons = (): ToolbarButton[] => {
const button1 = this.buttonsHelper.createButton('button1', 'tcs-capabilities', true, 'Config', true, true, 'Button 1');
const button2 = this.buttonsHelper.createButton('button2', 'tcs-refresh-icon', true, 'Refresh', true, true, 'Button 2');
const buttons = [button1, button2];
return buttons;
}
public handleToolbarButtonEvent = (buttonId: string) => {
if (buttonId === 'config') {
this.routeAction.emit(new RouteAction('configClicked', null));
}
if (buttonId === 'refresh') {
this.refresh();
}
}
public handleCreatorAppSelection = (application: CaseType) => {
const EXAMPLE_INITIAL_DATA = {
PartnerRequest: {
Customer_v1: {
CustomerReference_v1: 'CST-1111',
Name_v1: 'Roger Willis',
},
RequestDescription_v1: 'Where is my order?',
RequestDetails_v1: {
OrderReference_v1: 'ORD-55333',
PartReference_v1: 'PRT-102020',
},
RequestType_v1: 'Packaging Supplies'
}
}
// this.openCreatorDialog(application, EXAMPLE_INITIAL_DATA, this.sandboxId);
this.openCreatorDialog(application, undefined, this.sandboxId, this.customFormDefs, this.legacyCreators, this.formsFramework, this.formConfig);
}
public handleReportCaseTypeSelection = (caseTypeReportRecord: CaseTypeReportRecord) => {
this.selectedCaseTypeReportRecord = caseTypeReportRecord;
}
public handleReportCaseTypeStateSelection = (state: CaseTypeStateReportStateInfo) => {
if (this.selectedCaseTypeReportRecord) {
this.searchComponent.searchCasesByState(Number(state.id), state.label, this.selectedCaseTypeReportRecord.applicationId, this.selectedCaseTypeReportRecord.caseTypeInfo.id, this.selectedCaseTypeReportRecord.caseTypeInfo.label + '|' + state.label );
}
}
openCreatorDialog = (application: CaseType, initialData, sandboxId, customFormDefs, legacyCreators, formsFramework, formConfig, autoClose?) => {
const dialogRef = this.dialog.open(LiveAppsCreatorDialogComponent, {
width: '60%',
height: '80%',
maxWidth: '100vw',
maxHeight: '100vh',
panelClass: 'tcs-style-dialog',
data: new CaseCreatorSelectionContext(application, initialData, sandboxId, customFormDefs, legacyCreators, formsFramework, formConfig, autoClose)
});
dialogRef.afterClosed().subscribe(result => {
if (result) {
this.routeAction.emit(new RouteAction('caseClicked', result));
}
});
}
public handleBurgerMenuClick = (id) => {
console.log('Burger menu clicked: ', id);
}
public refresh() {
if (this.favoritesComponent) {
this.favoritesComponent.refresh();
}
if (this.recentsComponent) {
this.recentsComponent.refresh();
}
if (this.searchComponent) {
this.searchComponent.refresh();
}
if (this.collaborationComponent) {
this.collaborationComponent.refresh();
}
if (this.documentsComponent) {
this.documentsComponent.refresh();
}
if (this.activeCasesComponent) {
this.activeCasesComponent.refresh();
}
if (this.workitemsComponent) {
this.workitemsComponent.refresh();
}
}
initialize() {
this.toolbarButtons = this.toolbarButtons.concat(this.createToolbarButtons());
// this.burgerMenuButtons = this.createBurgerMenuButtons();
this.caseStartButtonActive = this.access ? this.rolesService.checkButton('caseStart', this.access) : true;
this.cockpitReady = true;
}
ngOnChanges(changes: SimpleChanges): void {
if (this.appIds && this.sandboxId && this.uiAppId) {
this.initialize();
}
}
}
<div fxLayout="column" fxFlex *ngIf="cockpitReady">
<div>
<tc-tibco-cloud-menu-bar [burgerMenuButtons]="burgerMenuButtons" [toolbarButtons]="toolbarButtons" [headerText]="title"
(toolbarButtonEvent)="handleToolbarButtonEvent($event)" (burgerMenuButtonEvent)="handleBurgerMenuClick($event)">
<div>
<ng-content select="[customToolbarContent]" fxFlex></ng-content>
<tcla-live-apps-application-create-button *ngIf="caseStartButtonActive"
style="margin-right: 20px; margin-left: 20px" [sandboxId]="sandboxId"
[createLabel]="createLabel"
[appIds]="appIds"
(selection)="handleCreatorAppSelection($event)"></tcla-live-apps-application-create-button>
</div>
</tc-tibco-cloud-menu-bar>
</div>
<div class="tcs-home-content"
style="padding-left: 20px; padding-right: 20px; margin-top: 10px; padding-bottom: 120px; height: calc(100% - 86px); display: block;">
<div style="height: 100%;">
<div class="searchCasesWidget" style="min-height: 86px;">
<tcla-live-apps-search-widget fxFlex [appIds]="appIds" [sandboxId]="sandboxId" [uiAppId]="uiAppId"
(caseSelected)="clickCaseAction($event)"></tcla-live-apps-search-widget>
</div>
<!--div style="background-color: red; height: 600px; width: 100%;">TEST BOX</div-->
<!--div fxFlex="noshrink" style="margin-bottom: 20px; overflow: auto; min-height: 400px" fxLayoutGap="20px" fxLayout="row" fxLayout.lt-md="column"-->
<div style="margin-bottom: 20px; overflow: hidden; height: 100%; min-height: 750px; padding-bottom: 10px;" fxLayoutGap="20px"
fxLayout="row" fxLayout.lt-md="column">
<div fxFlex.gt-sm="grow" fxLayout="row" style="" [ngStyle.lt-md]="'min-height: 400px;'">
<mat-tab-group fxFlex>
<mat-tab label="Recent Cases">
<ng-template matTabContent>
<div class="recentCasesWidget" fxFill>
<tcla-live-apps-recent-cases class="padded-widget" [showHeader]="true" [sandboxId]="sandboxId"
[uiAppId]="uiAppId"
(clickCase)="clickCaseAction($event)"></tcla-live-apps-recent-cases>
</div>
</ng-template>
</mat-tab>
<mat-tab label="Favorite Cases">
<ng-template matTabContent>
<div class="favoriteCasesWidget" fxFill>
<tcla-live-apps-favorite-cases class="padded-widget" [showHeader]="true" [sandboxId]="sandboxId"
[uiAppId]="uiAppId"
(clickCase)="clickCaseAction($event)"></tcla-live-apps-favorite-cases>
</div>
</ng-template>
</mat-tab>
<mat-tab *ngIf="legacyWorkitems" label="Workitems">
<ng-template matTabContent>
<div class="favoriteCasesWidget" fxFill>
<tcla-live-apps-workitems #componentDiv class="padded-widget" [showHeader]="true"
[sandboxId]="sandboxId"
[uiAppId]="uiAppId" [appIds]="appIds"
(clickCase)="clickCaseAction($event)"></tcla-live-apps-workitems>
</div>
</ng-template>
</mat-tab>
</mat-tab-group>
</div>
<div fxFlex.gt-sm="40" fxLayout="column" [ngStyle.lt-md]="'min-height: 400px'">
<div style="padding-top: 48px; height: 350px;">
<tcla-live-apps-active-cases-widget [sandboxId]="sandboxId" [appIds]="appIds" [showHeader]="true"
[showPercentages]="true" [uiAppId]="uiAppId"
(selectedCaseTypeState)="handleReportCaseTypeStateSelection($event)"
(selectedCaseType)="handleReportCaseTypeSelection($event)"></tcla-live-apps-active-cases-widget>
</div>
<div fxFlex="noshrink" style="height: 350px;">
<mat-tab-group fxFlex>
<mat-tab label="Collaboration">
<div fxFill class="collaborationWidget">
<tcla-live-apps-notes [userId]="userId" [showHeader]="true" [relatedItemId]="uiAppId"
[relatedItemType]="'CASE_APP'"></tcla-live-apps-notes>
</div>
</mat-tab>
<mat-tab label="Documents">
<div fxFill class="documentWidget">
<tcla-live-apps-documents [showHeader]="true" [sandboxId]="sandboxId" [folderId]="uiAppId + '_Docs'"
[folderType]="'orgFolders'"
[folderDescription]="'Document Library'"></tcla-live-apps-documents>
</div>
</mat-tab>
</mat-tab-group>
</div>
</div>
</div>
</div>
</div>
</div>
./live-apps-home-cockpit.component.css
.tc-home-welcome-text {
font-family: Source Sans Pro;
font-size: 30px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: normal;
color: #212121;
}
.tcs-home-content {
overflow: auto;
}