File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-favorite-cases/live-apps-favorite-cases.component.ts
Description
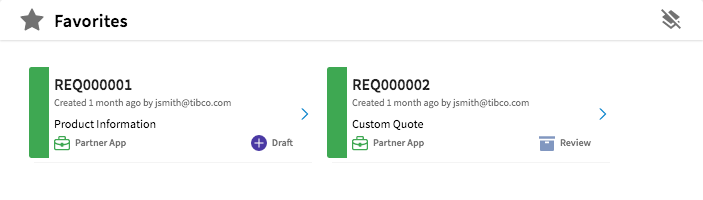
This Component allows to list your Favorite Cases.

Extends
Implements
Example
<tcla-live-apps-favorite-cases></tcla-live-apps-favorite-cases>Metadata
| selector | tcla-live-apps-favorite-cases |
| styleUrls | ./live-apps-favorite-cases.component.css |
| templateUrl | ./live-apps-favorite-cases.component.html |
Index
Properties |
|
Methods |
Inputs |
Outputs |
HostListeners |
Accessors |
Constructor
constructor(liveapps: LiveAppsService)
|
||||||
|
Parameters :
|
Inputs
| displayType | |
Type : string
|
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| showHeader | |
Type : boolean
|
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
Outputs
| clickCase | |
Type : EventEmitter<CaseRoute>
|
|
|
~event clickCase : Case clicked ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngAfterViewInit |
ngAfterViewInit()
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public cardWidthPct |
Type : Number
|
| Public clearFavoriteCases |
Default value : () => {...}
|
| Public clickCaseAction |
Default value : () => {...}
|
| Public displayType |
Type : string
|
Default value : 'miniCard'
|
|
case card format - list, card, miniCard, staticList (no click event) |
| Public errorMessage |
Type : string
|
| Public favoriteCases |
Type : string[]
|
| Public handleDeleted |
Default value : () => {...}
|
| Public refresh |
Default value : () => {...}
|
| Public showHeader |
Type : boolean
|
Default value : true
|
|
Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar |
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
Accessors
| DisplayType | ||||||
setDisplayType(displayType: string)
|
||||||
|
Parameters :
Returns :
void
|
| ShowHeader | ||||||
setShowHeader(showHeader: boolean)
|
||||||
|
Parameters :
Returns :
void
|
import {
AfterViewInit,
Component,
EventEmitter,
Input,
OnInit,
Output,
} from '@angular/core';
import { take, takeUntil} from 'rxjs/operators';
import {LiveAppsService} from '../../services/live-apps.service';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {CaseRoute} from '../../models/liveappsdata';
import { TcCoreCommonFunctions} from '@tibco-tcstk/tc-core-lib';
/**
* This Component allows to list your Favorite Cases.
*
* 
*
*@example <tcla-live-apps-favorite-cases></tcla-live-apps-favorite-cases>
*/
@Component({
selector: 'tcla-live-apps-favorite-cases',
templateUrl: './live-apps-favorite-cases.component.html',
styleUrls: ['./live-apps-favorite-cases.component.css']
})
export class LiveAppsFavoriteCasesComponent extends LiveAppsComponent implements OnInit, AfterViewInit {
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* case card format - list, card, miniCard, staticList (no click event)
*/
public displayType: string = 'miniCard';
@Input('displayType') set DisplayType(displayType: string) {
if (displayType){
this.displayType = displayType;
}
}
/**
* Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar
*/
public showHeader: boolean = true;
@Input('showHeader') set ShowHeader(showHeader: boolean) {
if (showHeader){
this.showHeader = showHeader;
}
}
/**
* ~event clickCase : Case clicked
* ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case
*/
@Output() clickCase: EventEmitter<CaseRoute> = new EventEmitter<CaseRoute>();
public favoriteCases: string[];
public errorMessage: string;
public cardWidthPct: Number;
public clickCaseAction = (caseRoute: CaseRoute) => {
this.clickCase.emit(caseRoute);
}
public refresh = () => {
this.favoriteCases = [];
this.liveapps.getFavoriteCases(this.uiAppId, this.sandboxId)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
favoriteCases => {
this.favoriteCases = favoriteCases.caseRefs || [];
}, error => { this.errorMessage = 'Error retrieving favorite cases: ' + error.error.errorMsg; });
}
public clearFavoriteCases = () => {
this.liveapps.setFavoriteCase('-1', this.uiAppId, this.sandboxId);
this.favoriteCases = [];
}
public handleDeleted = (caseRef: string) => {
this.favoriteCases.splice(this.favoriteCases.indexOf(caseRef), 1);
this.liveapps.setFavoriteCase(caseRef, this.uiAppId, this.sandboxId);
}
constructor(protected liveapps: LiveAppsService) {
super();
}
ngAfterViewInit() {
super.ngAfterViewInit();
this.containerChanges$.subscribe(widget => {
this.cardWidthPct = TcCoreCommonFunctions.calcSummaryCardPct(widget);
});
}
ngOnInit() {
super.ngOnInit();
this.refresh();
}
}
<div #componentDiv class="tcs-case-favorites-box" fxLayout="column" fxFill>
<div *ngIf="showHeader" class="tcs-case-favorites-header" fxLayout="row" fxLayoutAlign="space-between center">
<div fxLayoutAlign="start center">
<mat-icon class="tcs-icon tcs-favorites-icon" svgIcon="tcs-favorites-icon"></mat-icon>
<div class="tcs-case-favorites-header-text">Favorites</div>
</div>
<mat-icon (click)="clearFavoriteCases()" class="tcs-icon tcs-icon-active tcs-clear-favorite-icon" svgIcon="tcs-clear-icon" matTooltip="Clear Favorites" matTooltipPosition="left" matTooltipShowDelay="1000"></mat-icon>
</div>
<div *ngIf="!showHeader" fxLayout="row" fxLayoutAlign="end center">
<mat-icon style="margin: 5px" (click)="clearFavoriteCases()" class="tcs-icon tcs-icon-active tcs-clear-favorite-icon" svgIcon="tcs-clear-icon" matTooltip="Clear Favorites" matTooltipPosition="left" matTooltipShowDelay="1000"></mat-icon>
</div>
<div *ngIf="favoriteCases.length > 0" class="tcs-case-favorites-flow-list" fxLayout="column" fxLayout="row wrap">
<div class="tcs-case-favorite-item-box" *ngFor="let case of favoriteCases" [fxFlex]="cardWidthPct">
<tcla-live-apps-case-summary [uiAppId]="uiAppId" [typeBar]="true" [borderCard]="false" [displayType]="displayType" [sandboxId]="sandboxId" [caseRef]="case" (clickCase)="clickCaseAction($event)" (deleted)="handleDeleted($event)"></tcla-live-apps-case-summary>
<div class="tcs-case-summary-line"></div>
</div>
</div>
<div *ngIf="!(favoriteCases.length > 0)" fxLayout="row" fxLayoutAlign="center start" fxLayoutGap="10px" style="margin: 20px;">
<mat-icon [svgIcon]="'ic-no-cases-icon'" style="height: 48px; width: 48px;"></mat-icon>
<div style="height: 100%; margin: 5px" fxLayoutAlign="start center">
<span class="tcs-no-item-text">No cases found</span>
</div>
</div>
</div>
./live-apps-favorite-cases.component.css
.tcs-case-favorites-box {
/*width: 661px;*/
/*height: 366px;*/
border-radius: 3px;
box-shadow: 0 2px 8px 0 #dedede;
background-color: #ffffff;
}
.tcs-case-favorites-header {
min-height: 40px;
border-radius: 3px 3px 0px 0px;
box-shadow: 0 1px 2px 0 #dedede;
padding-left: 20px;
padding-right: 20px;
}
.tcs-case-favorites-header-text {
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
text-align: left;
color: black;
margin-left: 10px;
}
.tcs-case-favorites-flow-list {
margin: 10px;
overflow-y: auto;
padding: 4px;
}
.tcs-case-favorite-item-box {
/*margin-top: 3px;
margin-bottom: 10px;
margin-left: 5px;
margin-right: 5px;
max-width: 288px;*/
padding: 5px;
}
.tcs-icon.tcs-icon-active:hover {
cursor: pointer;
}
:host ::ng-deep .tcs-icon.tcs-icon-active:hover .svg-content {
fill: #0081cb;
}
.tcs-case-summary-line {
padding: 0px;
margin-top: 4px;
margin-bottom: 0px;
margin-left:5px;
margin-right: 5px;
border-bottom-color: #f4f4f4;
border-bottom-width: 1.1px;
border-bottom-style: solid;
}
.tcs-no-item-text {
font-family: Source Sans Pro;
font-size: 16px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: normal;
color: #b6b6b6;
}