File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-search-widget/live-apps-search-widget.component.ts
Description
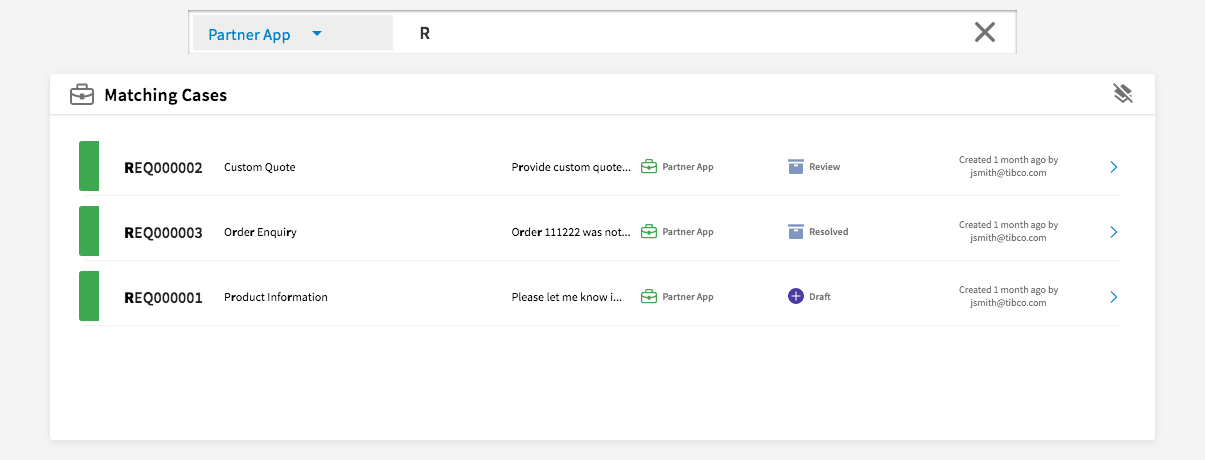
High Level search widget component (wraps others) This Component allows to search for existing Cases and list Case Cards.

Extends
Implements
Example
<tcla-live-apps-search-widget></tcla-live-apps-search-widget>Metadata
| selector | tcla-live-apps-search-widget |
| styleUrls | ./live-apps-search-widget.component.css |
| templateUrl | ./live-apps-search-widget.component.html |
Index
Properties |
|
Methods |
Inputs |
Outputs |
HostListeners |
Accessors |
Constructor
constructor(liveapps: LiveAppsService)
|
||||||
|
Parameters :
|
Inputs
| appIds | |
Type : string[]
|
|
|
The list of LA Application IDs you want to handle |
|
| resultsHeight | |
Type : string
|
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
Outputs
| caseSelected | |
Type : EventEmitter<string>
|
|
|
~event caseSelected : Case Clicked ~payload string : emits case reference when a case is clicked (so parent can navigate to case) |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngAfterViewInit |
ngAfterViewInit()
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| caseSearchComponent |
Type : LiveAppsCaseSearchComponent
|
Decorators :
@ViewChild(LiveAppsCaseSearchComponent, {static: false})
|
| Public clickCaseAction |
Default value : () => {...}
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
| componentDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentDiv')
|
| Public handleClearMatches |
Default value : () => {...}
|
| Public handleSearchResults |
Default value : () => {...}
|
| matchedRefs |
Type : string[]
|
Default value : []
|
| message |
Type : string
|
| Public refresh |
Default value : () => {...}
|
| Public resultsHeight |
Type : string
|
Default value : '400px'
|
|
The fixed height of the case list results pane |
| Public searchCasesByState |
Default value : () => {...}
|
| searchString |
Type : string
|
| widget |
Type : TcComponent
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
Accessors
| ResultsHeight | ||||||
setResultsHeight(resultsHeight: string)
|
||||||
|
Parameters :
Returns :
void
|
import {
AfterViewChecked,
AfterViewInit,
Component,
ElementRef,
EventEmitter,
Input,
OnInit,
Output,
ViewChild,
ViewChildren
} from '@angular/core';
import {CaseSearchResults, CaseType} from '../../models/liveappsdata';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {LiveAppsCaseSearchComponent} from '../live-apps-case-search/live-apps-case-search.component';
import {LiveAppsService} from '../../services/live-apps.service';
import {Subject} from 'rxjs';
import {TcComponent, TcCoreCommonFunctions} from '@tibco-tcstk/tc-core-lib';
/**
* High Level search widget component (wraps others)
* This Component allows to search for existing Cases and list Case Cards.
*
* 
*
*@example <tcla-live-apps-search-widget></tcla-live-apps-search-widget>
*/
@Component({
selector: 'tcla-live-apps-search-widget',
templateUrl: './live-apps-search-widget.component.html',
styleUrls: ['./live-apps-search-widget.component.css']
})
export class LiveAppsSearchWidgetComponent extends LiveAppsComponent implements OnInit, AfterViewInit {
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* The list of LA Application IDs you want to handle
*/
@Input() appIds: string[];
/**
* The fixed height of the case list results pane
*/
public resultsHeight: string = '400px';
@Input('resultsHeight') set ResultsHeight(resultsHeight: string) {
if (resultsHeight){
this.resultsHeight = resultsHeight;
}
}
/**
* ~event caseSelected : Case Clicked
* ~payload string : emits case reference when a case is clicked (so parent can navigate to case)
*/
@Output() caseSelected: EventEmitter<string> = new EventEmitter<string>();
@ViewChild(LiveAppsCaseSearchComponent, {static: false}) caseSearchComponent: LiveAppsCaseSearchComponent;
@ViewChild('componentDiv', { static: false }) componentDiv: ElementRef;
@ViewChildren ('componentDiv') componentDivs: LiveAppsComponent[];
widget: TcComponent;
// case search
matchedRefs: string[] = [];
searchString: string;
message: string;
constructor(protected liveapps: LiveAppsService) {
super();
}
// handle case search results
public handleSearchResults = (data: CaseSearchResults) => {
this.message = undefined;
this.matchedRefs = data.caserefs;
this.searchString = data.searchString;
}
public handleClearMatches = () => {
this.caseSearchComponent.clearResults();
this.matchedRefs = [];
this.message = undefined;
}
// case clicked
public clickCaseAction = (caseReference) => {
this.caseSelected.emit(caseReference);
}
public refresh = () => {
if (this.caseSearchComponent) {
this.caseSearchComponent.refresh();
}
}
public searchCasesByState = (stateId: number, stateLabel: string, appId: string, typeId: string, message: string, select?: string) => {
this.caseSearchComponent.setCaseType(new CaseType().deserialize( { applicationId : appId, id: typeId }));
this.caseSearchComponent.setSelectedStateId(stateId, stateLabel);
this.message = message;
this.liveapps.caseSearchEntries('', this.sandboxId, appId, typeId, true, 0, 1000, stateId, select).subscribe(
results => {
this.matchedRefs = results.caserefs;
}
);
}
ngAfterViewInit() {
super.ngAfterViewInit();
this.containerChanges$.subscribe();
}
ngOnInit() {
super.ngOnInit();
}
}
<div fxFill fxLayout="column" #componentDiv>
<div fxLayout="row" style="margin-top: 10px; margin-bottom: 10px;">
<tcla-live-apps-case-search fxFlex fxLayoutAlign="center center" [sandboxId]="sandboxId" [appIds]="appIds" (foundRefs)="handleSearchResults($event)"></tcla-live-apps-case-search>
</div>
<div *ngIf="matchedRefs.length>0" fxLayout="row" fxLayoutAlign="space-around start" [ngStyle]="{'min-height' : resultsHeight}" style="margin-left: 50px; margin-right: 50px; margin-top: 20px; margin-bottom: 20px; height: 100%;">
<tcla-live-apps-case-list #componentChildDiv fxFlex style="height: 100%" [sandboxId]="sandboxId" [uiAppId]="uiAppId" [caseRefs]="matchedRefs" [displayType]="widget.gtXs ? 'list' : 'miniCard'" [headerText]="'Matching Cases'" [headerMessage]="message" [highlight]="searchString" (clickCase)="clickCaseAction($event)" (clearMatches)="handleClearMatches()"></tcla-live-apps-case-list>
<!--tcla-live-apps-case-list #componentChildDiv fxFlex style="height: 100%" [sandboxId]="sandboxId" [uiAppId]="uiAppId" [caseRefs]="matchedRefs" [displayType]="'list'" [headerText]="'Matching Cases'" [headerMessage]="message" [highlight]="searchString" (clickCase)="clickCaseAction($event)" (clearMatches)="handleClearMatches()"></tcla-live-apps-case-list-->
</div>
</div>
./live-apps-search-widget.component.css
Legend
Html element
Component
Html element with directive