File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-recent-cases/live-apps-recent-cases.component.ts
Description
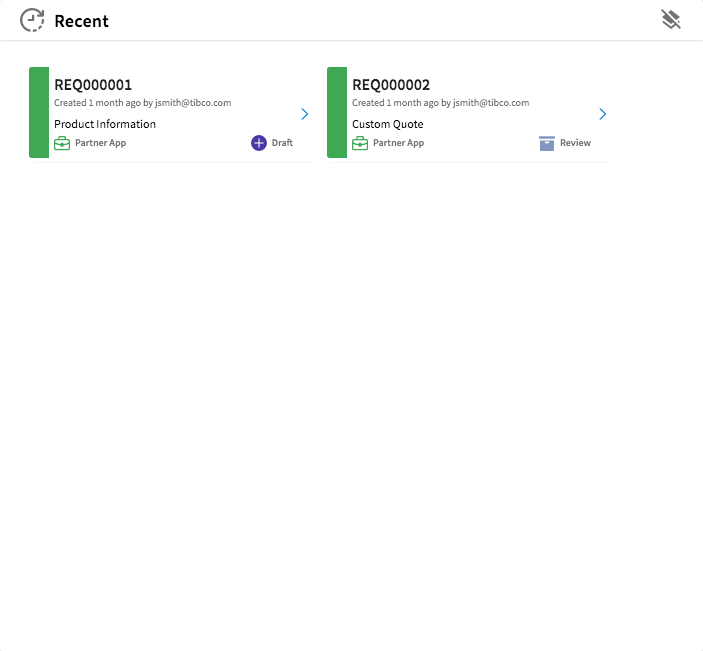
Recent cases widget, this Component list recent visited Cases.

Extends
Implements
Example
<tcla-live-apps-recent-cases></tcla-live-apps-recent-cases>Metadata
| selector | tcla-live-apps-recent-cases |
| styleUrls | ./live-apps-recent-cases.component.css |
| templateUrl | ./live-apps-recent-cases.component.html |
Index
Properties |
|
Methods |
Inputs |
Outputs |
HostListeners |
Accessors |
Constructor
constructor(liveapps: LiveAppsService)
|
||||||
|
Parameters :
|
Inputs
| displayType | |
Type : string
|
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| showHeader | |
Type : boolean
|
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
Outputs
| clickCase | |
Type : EventEmitter<CaseRoute>
|
|
|
~event clickCase : Case clicked ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngAfterViewInit |
ngAfterViewInit()
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public cardWidthPct |
Type : Number
|
| Public clearRecentCases |
Default value : () => {...}
|
| Public clickCaseAction |
Default value : () => {...}
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
| Public displayType |
Type : string
|
Default value : 'miniCard'
|
|
case card format - list, card, miniCard, staticList (no click event): miniCard, card, list |
| Public errorMessage |
Type : string
|
| Public handleDeleted |
Default value : () => {...}
|
| Public recentCases |
Type : string[]
|
| Public refresh |
Default value : () => {...}
|
| Public showHeader |
Type : boolean
|
Default value : true
|
|
Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar |
| Public widget |
Type : TcComponent
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
Accessors
| DisplayType | ||||||
setDisplayType(displayType: string)
|
||||||
|
Parameters :
Returns :
void
|
| ShowHeader | ||||||
setShowHeader(showHeader: boolean)
|
||||||
|
Parameters :
Returns :
void
|
import {
AfterViewInit,
Component,
ElementRef,
EventEmitter,
Input,
OnInit,
Output,
ViewChild
} from '@angular/core';
import {LiveAppsService} from '../../services/live-apps.service';
import { take, takeUntil} from 'rxjs/operators';
import { CaseRoute} from '../../models/liveappsdata';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {TcComponent, TcCoreCommonFunctions} from '@tibco-tcstk/tc-core-lib';
/**
* Recent cases widget, this Component list recent visited Cases.
*
* 
*
*@example <tcla-live-apps-recent-cases></tcla-live-apps-recent-cases>
*/
@Component({
selector: 'tcla-live-apps-recent-cases',
templateUrl: './live-apps-recent-cases.component.html',
styleUrls: ['./live-apps-recent-cases.component.css']
})
export class LiveAppsRecentCasesComponent extends LiveAppsComponent implements OnInit, AfterViewInit {
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* case card format - list, card, miniCard, staticList (no click event): miniCard, card, list
*/
public displayType: string = 'miniCard';
@Input('displayType') set DisplayType(displayType: string) {
if (displayType){
this.displayType = displayType;
}
}
/**
* Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar
*/
public showHeader: boolean = true;
@Input('showHeader') set ShowHeader(showHeader: boolean) {
if (showHeader){
this.showHeader = showHeader;
}
}
/**
* ~event clickCase : Case clicked
* ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case
*/
@Output() clickCase: EventEmitter<CaseRoute> = new EventEmitter<CaseRoute>();
@ViewChild('componentDiv', {static: false}) componentDiv: ElementRef;
public recentCases: string[];
public errorMessage: string;
public widget: TcComponent;
public cardWidthPct: Number;
public clickCaseAction = (caseRoute: CaseRoute) => {
this.clickCase.emit(caseRoute);
}
public refresh = () => {
this.recentCases = [];
this.liveapps.getRecentCases(this.uiAppId, this.sandboxId)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
next => {
this.recentCases = next.caseRefs || [];
}, error => { this.errorMessage = 'Error retrieving recent cases: ' + error.error.errorMsg; });
}
public clearRecentCases = () => {
// -1 will clear recent cases
this.liveapps.setRecentCase('-1', this.uiAppId, this.sandboxId);
this.recentCases = [];
}
public handleDeleted = (caseRef: string) => {
this.recentCases.splice(this.recentCases.indexOf(caseRef), 1);
this.liveapps.unsetRecentCase(caseRef, this.uiAppId, this.sandboxId);
}
constructor(protected liveapps: LiveAppsService) {
super();
}
ngAfterViewInit() {
super.ngAfterViewInit();
this.cardWidthPct = TcCoreCommonFunctions.calcSummaryCardPct(this.widget);
this.containerChanges$.subscribe(widget => {
this.cardWidthPct = TcCoreCommonFunctions.calcSummaryCardPct(widget);
});
}
ngOnInit() {
super.ngOnInit();
this.refresh();
}
}
<div #componentDiv class="tcs-case-recent-box" fxLayout="column" fxFill>
<div *ngIf="showHeader" class="tcs-case-recent-header" fxLayout="row" fxLayoutAlign="space-between center">
<div fxLayoutAlign="start center">
<mat-icon class="tcs-icon tcs-recent-icon" svgIcon="tcs-recent-icon"></mat-icon>
<div class="tcs-case-recent-header-text">Recent</div>
</div>
<mat-icon (click)="clearRecentCases()" class="tcs-icon tcs-icon-active tcs-clear-recent-icon" svgIcon="tcs-clear-icon" matTooltip="Clear Recent Cases" matTooltipPosition="left" matTooltipShowDelay="1000"></mat-icon>
</div>
<div *ngIf="!showHeader" fxLayout="row" fxLayoutAlign="end center">
<mat-icon style="margin: 5px" (click)="clearRecentCases()" class="tcs-icon tcs-icon-active tcs-clear-recent-icon" svgIcon="tcs-clear-icon" matTooltip="Clear Recent Cases" matTooltipPosition="left" matTooltipShowDelay="1000"></mat-icon>
</div>
<div *ngIf="recentCases.length > 0"class="tcs-case-recent-flow-list" fxLayout="column" fxLayout="row wrap">
<div class="tcs-case-recent-item-box" *ngFor="let case of recentCases" [fxFlex]="cardWidthPct">
<tcla-live-apps-case-summary [uiAppId]="uiAppId" [typeBar]="true" [borderCard]="false" [displayType]="displayType" [sandboxId]="sandboxId" [caseRef]="case" (clickCase)="clickCaseAction($event)" (deleted)="handleDeleted($event)"></tcla-live-apps-case-summary>
<div class="tcs-case-recent-line"></div>
</div>
</div>
<div *ngIf="!(recentCases.length > 0)" fxLayout="row" fxLayoutAlign="center start" fxLayoutGap="10px" style="margin: 20px;">
<mat-icon [svgIcon]="'ic-no-cases-icon'" style="height: 48px; width: 48px;"></mat-icon>
<div style="height: 100%" fxLayoutAlign="start center">
<span class="tcs-no-item-text">No cases found</span>
</div>
</div>
</div>
./live-apps-recent-cases.component.css
.tcs-case-recent-box {
/*width: 661px;*/
/*height: 366px;*/
border-radius: 3px;
box-shadow: 0 2px 8px 0 #dedede;
background-color: #ffffff;
}
.tcs-case-recent-header {
min-height: 40px;
border-radius: 3px 3px 0px 0px;
box-shadow: 0 1px 2px 0 #dedede;
padding-left: 20px;
padding-right: 20px;
}
.tcs-case-recent-header-text {
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
text-align: left;
color: black;
margin-left: 10px;
}
.tcs-case-recent-flow-list {
margin: 10px;
overflow-y: auto;
padding: 4px;
}
.tcs-case-recent-item-box {
/*margin-top: 3px;
margin-bottom: 10px;
margin-left: 5px;
margin-right: 5px;*/
/*max-width: 288px;*/
padding: 5px;
}
.tcs-icon.tcs-icon-active:hover {
cursor: pointer;
}
:host ::ng-deep .tcs-icon.tcs-icon-active:hover .svg-content {
fill: #0081cb;
}
.tcs-case-recent-line {
padding: 0px;
margin-top: 4px;
margin-bottom: 0px;
margin-left:5px;
margin-right: 5px;
border-bottom-color: #f4f4f4;
border-bottom-width: 1.1px;
border-bottom-style: solid;
}
.tcs-no-item-text {
font-family: Source Sans Pro;
font-size: 16px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: normal;
color: #b6b6b6;
}