File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-settings-summary-cards/live-apps-settings-summary-cards.component.ts
Description
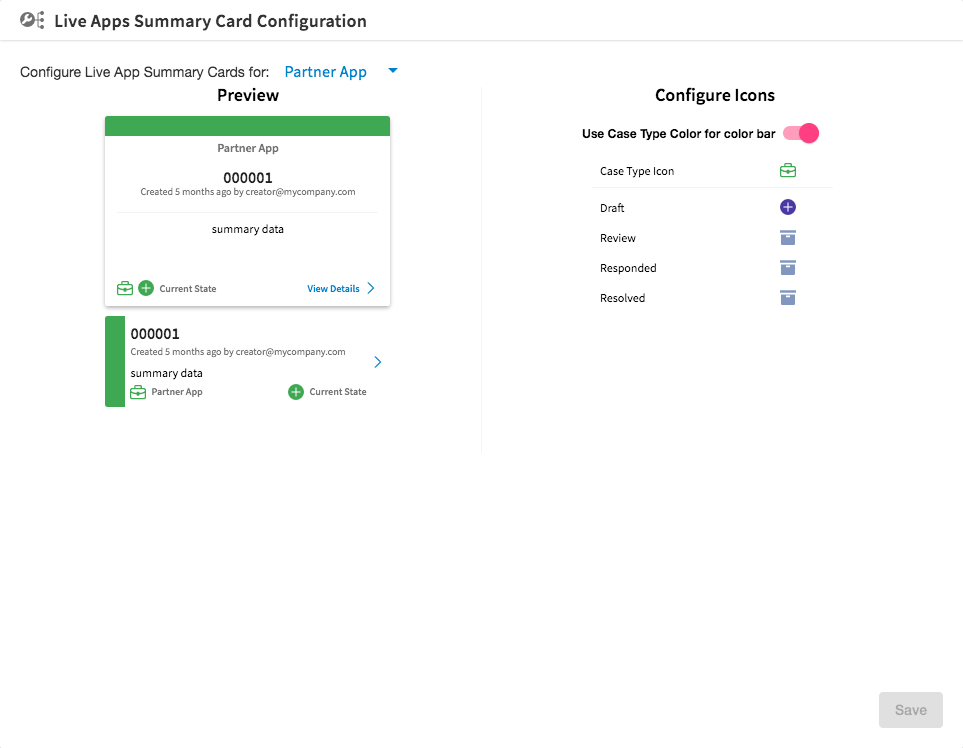
Configuration of summary cards

Extends
Example
<tcla-live-apps-settings-summary-cards></tcla-live-apps-settings-summary-cards>Metadata
| selector | tcla-live-apps-settings-summary-cards |
| styleUrls | ./live-apps-settings-summary-cards.component.css |
| templateUrl | ./live-apps-settings-summary-cards.component.html |
Index
Properties |
|
Methods |
HostListeners |
Constructor
constructor(caseCardConfigService: TcCaseCardConfigService, routeExt: ActivatedRoute, liveAppsConfigServiceExt: TcLiveAppsConfigService, snackBar: MatSnackBar)
|
|||||||||||||||
|
Parameters :
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:45
|
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| Protected getLiveAppsConfigService |
getLiveAppsConfigService()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:36
|
|
Returns :
TcLiveAppsConfigService
|
| Public handleAppIdSelection | ||||||
handleAppIdSelection(appIds: string[])
|
||||||
|
Inherited from
LiveAppsSettingsComponent
|
||||||
|
Defined in
LiveAppsSettingsComponent:40
|
||||||
|
Parameters :
Returns :
void
|
| Public ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:51
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:70
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public caseCardConfig |
Type : CaseCardConfig
|
| Public handleAppSelection |
Default value : () => {...}
|
| Public handleConfigChanged |
Default value : () => {...}
|
| Public runSaveFunction |
Default value : () => {...}
|
| Public selectedApp |
Type : CaseType
|
| Public claims |
Type : Claim
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:30
|
| Public generalConfig |
Type : GeneralConfig
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:29
|
| Public handleEditLiveAppClick |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:45
|
| LIVE_APPS_URL |
Type : string
|
Default value : '/apps/dt-app/index.html#/application-content/'
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:24
|
| Public liveAppsConfig |
Type : LiveAppsConfig
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:28
|
| Public runSaveFunction |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:59
|
| Public sandboxId |
Type : number
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:26
|
| Public selectedAppIds |
Type : string[]
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:27
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:41
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import { Component, OnInit } from '@angular/core';
import {LiveAppsSettingsComponent} from '../live-apps-settings/live-apps-settings.component';
import {CaseCardConfig} from '../../models/tc-case-card-config';
import { take, takeUntil} from 'rxjs/operators';
import {TcCaseCardConfigService} from '../../services/tc-case-card-config.service';
import {ActivatedRoute} from '@angular/router';
import {TcLiveAppsConfigService} from '../../services/tc-live-apps-config.service';
import {CaseType} from '../../models/liveappsdata';
import { MatSnackBar } from '@angular/material/snack-bar';
/**
* Configuration of summary cards
*
* 
*
*@example <tcla-live-apps-settings-summary-cards></tcla-live-apps-settings-summary-cards>
*/
@Component({
selector: 'tcla-live-apps-settings-summary-cards',
templateUrl: './live-apps-settings-summary-cards.component.html',
styleUrls: ['./live-apps-settings-summary-cards.component.css']
})
export class LiveAppsSettingsSummaryCardsComponent extends LiveAppsSettingsComponent {
public caseCardConfig: CaseCardConfig;
public selectedApp: CaseType;
constructor(protected caseCardConfigService: TcCaseCardConfigService, protected routeExt: ActivatedRoute, protected liveAppsConfigServiceExt: TcLiveAppsConfigService, protected snackBar: MatSnackBar) {
super(routeExt, liveAppsConfigServiceExt, snackBar);
}
public handleConfigChanged = (caseCardConfig: CaseCardConfig) => {
this.caseCardConfig = caseCardConfig;
console.log(caseCardConfig);
}
public handleAppSelection = (application: CaseType) => {
this.selectedApp = application;
}
public runSaveFunction = (): void => {
this.caseCardConfigService.updateCaseCardConfig(this.sandboxId, this.selectedApp.applicationId, this.generalConfig.uiAppId, this.caseCardConfig)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(
result => {
this.caseCardConfig = result;
this.snackBar.open('Summary cards settings saved', 'OK', {
duration: 3000
});
},
error => {
this.snackBar.open('Error saving Summary Cards settings', 'OK', {
duration: 3000
});
console.log('Unable to update case card config: ' + error.errorMsg);
}
);
}
}
<div fxLayout="column" class="tcs-live-apps-summary-cards-settings" fxFill>
<tc-tibco-cloud-widget-header style="height: 40px;" [icon]="'tcs-capabilities'" [headerText]="'Live Apps Summary Card Configuration'"></tc-tibco-cloud-widget-header>
<div style="padding: 20px 20px 20px 20px;" fxLayout="column" fxFlex>
<div class="tcs-card-config-widget-pane" fxFlex fxLayout="column" fxLayoutAlign="start stretch">
<tcla-live-apps-app-configuration-widget fxFlex="grow" [sandboxId]="sandboxId" [appIds]="liveAppsConfig.applicationIds" [uiAppId]="generalConfig.uiAppId" [folderId]="liveAppsConfig.caseIconsFolderId" (configChanged)="handleConfigChanged($event)" (appSelected)="handleAppSelection($event)"></tcla-live-apps-app-configuration-widget>
</div>
<div fxLayout="column" fxLayoutAlign="end end" style="min-height: 50px">
<button mat-raised-button color="primary" (click)="runSaveFunction()" [disabled]="!caseCardConfig || !selectedApp">Save</button>
</div>
</div>
</div>
./live-apps-settings-summary-cards.component.css
.tcs-live-apps-summary-cards-settings {
overflow: hidden;
}
.tcs-card-config-widget-pane {
overflow: hidden;
}
Legend
Html element
Component
Html element with directive