File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-settings/live-apps-settings.component.ts
Description
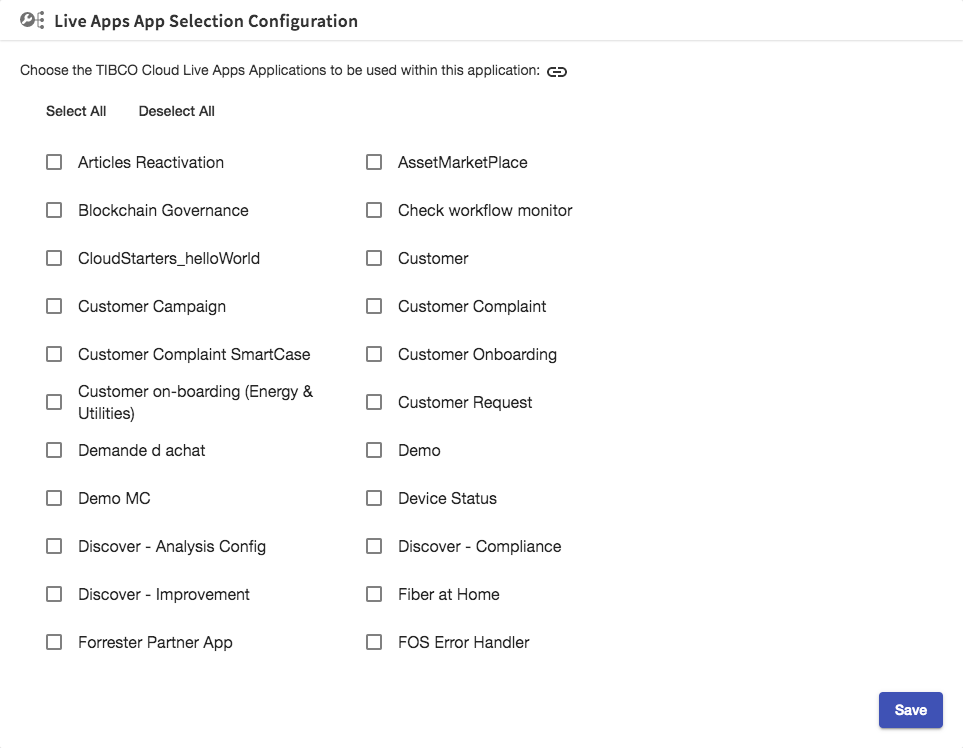
Allow Selection of live apps applications (part of config)

Extends
Implements
Example
<tcla-live-apps-settings></tcla-live-apps-settings>Metadata
| selector | tcla-live-apps-settings |
| styleUrls | ./live-apps-settings.component.css |
| templateUrl | ./live-apps-settings.component.html |
Index
Properties |
|
Methods |
|
HostListeners |
Constructor
constructor(route: ActivatedRoute, liveAppsConfigService: TcLiveAppsConfigService, snackBar: MatSnackBar)
|
||||||||||||
|
Parameters :
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| Protected getLiveAppsConfigService |
getLiveAppsConfigService()
|
|
Returns :
TcLiveAppsConfigService
|
| Public handleAppIdSelection | ||||||
handleAppIdSelection(appIds: string[])
|
||||||
|
Parameters :
Returns :
void
|
| Public ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public claims |
Type : Claim
|
| Public generalConfig |
Type : GeneralConfig
|
| Public handleEditLiveAppClick |
Default value : () => {...}
|
| LIVE_APPS_URL |
Type : string
|
Default value : '/apps/dt-app/index.html#/application-content/'
|
| Public liveAppsConfig |
Type : LiveAppsConfig
|
| Public runSaveFunction |
Default value : () => {...}
|
| Public sandboxId |
Type : number
|
| Public selectedAppIds |
Type : string[]
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import {Component, OnInit} from '@angular/core';
import {LiveAppsConfig} from '../../models/tc-liveapps-config';
import {ActivatedRoute} from '@angular/router';
import {GeneralConfig, Claim, Sandbox} from '@tibco-tcstk/tc-core-lib';
import {TcLiveAppsConfigService} from '../../services/tc-live-apps-config.service';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import { MatSnackBar } from '@angular/material/snack-bar';
/**
* Allow Selection of live apps applications (part of config)
*
* 
*
*@example <tcla-live-apps-settings></tcla-live-apps-settings>
*/
@Component({
selector: 'tcla-live-apps-settings',
templateUrl: './live-apps-settings.component.html',
styleUrls: ['./live-apps-settings.component.css']
})
export class LiveAppsSettingsComponent extends LiveAppsComponent implements OnInit {
LIVE_APPS_URL = '/apps/dt-app/index.html#/application-content/';
public sandboxId: number;
public selectedAppIds: string[];
public liveAppsConfig: LiveAppsConfig;
public generalConfig: GeneralConfig;
public claims: Claim;
constructor(protected route: ActivatedRoute, protected liveAppsConfigService: TcLiveAppsConfigService, protected snackBar: MatSnackBar) {
super();
}
protected getLiveAppsConfigService(): TcLiveAppsConfigService {
return this.liveAppsConfigService;
}
public handleAppIdSelection(appIds: string[]) {
console.log('Selected: ', appIds);
this.selectedAppIds = appIds;
}
public handleEditLiveAppClick = () => {
// window.open(this.LIVE_APPS_URL + applicationId);
// currently no public API to get the appId version for design time to populate the URL
window.open(this.LIVE_APPS_URL);
}
public ngOnInit() {
this.generalConfig = this.route.snapshot.data.laConfigHolder.generalConfig;
this.liveAppsConfig = this.route.snapshot.data.laConfigHolder.liveAppsConfig;
this.claims = this.route.snapshot.data.claims;
this.sandboxId = Number(this.claims.primaryProductionSandbox.id).valueOf();
this.selectedAppIds = this.liveAppsConfig.applicationIds;
}
public runSaveFunction = (): void => {
const liveAppsConfig = new LiveAppsConfig().deserialize({
applicationIds: this.selectedAppIds,
caseIconsFolderId: this.liveAppsConfig.caseIconsFolderId,
documentAppId: this.liveAppsConfig.documentAppId,
collaborationAppId: this.liveAppsConfig.documentAppId,
legacyCreators: this.liveAppsConfig.legacyCreators,
legacyActions: this.liveAppsConfig.legacyActions,
legacyWorkitems: this.liveAppsConfig.legacyWorkitems,
formsFramework: this.liveAppsConfig.formsFramework
});
this.liveAppsConfigService.updateLiveAppsConfig(this.sandboxId, this.generalConfig.uiAppId, liveAppsConfig, this.liveAppsConfig.id).subscribe(
result => {
this.snackBar.open('Live Apps App Selection Configuration settings saved', 'OK', {
duration: 3000
});
},
error => {
this.snackBar.open('Error saving Live Apps App Selection Configuration', 'OK', {
duration: 3000
});
}
);
}
}
<div fxLayout="column" class="tcs-live-apps-settings-pane" fxFill>
<tc-tibco-cloud-widget-header style="height: 40px;" [icon]="'tcs-capabilities'" [headerText]="'Live Apps App Selection Configuration'">
</tc-tibco-cloud-widget-header>
<div fxFlex style="padding: 20px; height: 100%" fxLayout="column" fxFill>
<div fxLayout="row" fxLayoutAlign="start start" fxLayoutGap="5px" style="height: 20px">
<p>Choose the TIBCO Cloud Live Apps Applications to be used within this application:</p>
<mat-icon class="tcs-designer-link" [svgIcon]="'tcs-application-edit'" (click)="handleEditLiveAppClick()" matTooltip="Open Live Apps Designer" matTooltipShowDelay="1000" matTooltipPosition="below"></mat-icon>
</div>
<tcla-live-apps-application-list class="tcs-app-selection-list-widget" fxFlex="grow" [sandboxId]="sandboxId" [selectedAppIds]="selectedAppIds" (appIdsSelected)="handleAppIdSelection($event)"></tcla-live-apps-application-list>
<div fxFlex class="tcs-filler-panel"></div>
<div fxLayout="column" fxLayoutAlign="end end" style="min-height: 50px">
<button mat-raised-button color="primary" (click)="runSaveFunction()">Save</button>
</div>
</div>
</div>
./live-apps-settings.component.css
.tcs-designer-link {
margin-bottom: 10px;
}
.tcs-designer-link:hover {
fill: #0081cb;
cursor: pointer;
}
.tcs-live-apps-settings-pane {
overflow: hidden;
}
.tcs-app-selection-list-widget {
overflow: hidden;
}
Legend
Html element
Component
Html element with directive