File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-settings-recent-cases/live-apps-settings-recent-cases.component.ts
Description
Allow Selection of live apps applications (part of config)

Extends
Implements
Example
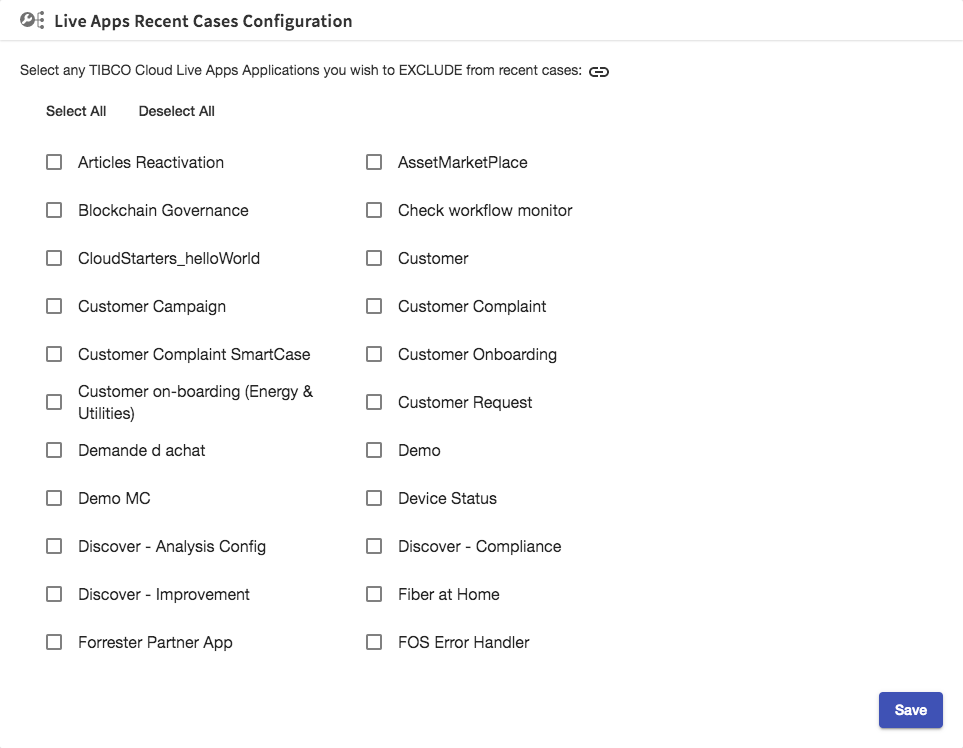
<tcla-live-apps-settings-recent-cases></tcla-live-apps-settings-recent-cases>Metadata
| selector | tcla-live-apps-settings-recent-cases |
| styleUrls | ./live-apps-settings-recent-cases.component.css |
| templateUrl | ./live-apps-settings-recent-cases.component.html |
Index
Properties |
|
Methods |
|
HostListeners |
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:45
|
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| Public handleExcludeRecentAppIdSelection | ||||||
handleExcludeRecentAppIdSelection(appIds: string[])
|
||||||
|
Parameters :
Returns :
void
|
| Public ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| Protected getLiveAppsConfigService |
getLiveAppsConfigService()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:36
|
|
Returns :
TcLiveAppsConfigService
|
| Public handleAppIdSelection | ||||||
handleAppIdSelection(appIds: string[])
|
||||||
|
Inherited from
LiveAppsSettingsComponent
|
||||||
|
Defined in
LiveAppsSettingsComponent:40
|
||||||
|
Parameters :
Returns :
void
|
| Public ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:51
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:70
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public excludeRecentIds |
Type : string[]
|
| LIVE_APPS_URL |
Type : string
|
Default value : '/apps/dt-app/index.html#/application-content/'
|
| Public runSaveFunction |
Default value : () => {...}
|
| Public claims |
Type : Claim
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:30
|
| Public generalConfig |
Type : GeneralConfig
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:29
|
| Public handleEditLiveAppClick |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:45
|
| LIVE_APPS_URL |
Type : string
|
Default value : '/apps/dt-app/index.html#/application-content/'
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:24
|
| Public liveAppsConfig |
Type : LiveAppsConfig
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:28
|
| Public runSaveFunction |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:59
|
| Public sandboxId |
Type : number
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:26
|
| Public selectedAppIds |
Type : string[]
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:27
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsSettingsComponent
|
|
Defined in
LiveAppsSettingsComponent:41
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import {Component, OnInit} from '@angular/core';
import {LiveAppsConfig} from '../../models/tc-liveapps-config';
import {ActivatedRoute} from '@angular/router';
import {GeneralConfig, Claim, Sandbox} from '@tibco-tcstk/tc-core-lib';
import {TcLiveAppsConfigService} from '../../services/tc-live-apps-config.service';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {LiveAppsSettingsComponent} from '../live-apps-settings/live-apps-settings.component';
/**
* Allow Selection of live apps applications (part of config)
*
* 
*
*@example <tcla-live-apps-settings-recent-cases></tcla-live-apps-settings-recent-cases>
*/
@Component({
selector: 'tcla-live-apps-settings-recent-cases',
templateUrl: './live-apps-settings-recent-cases.component.html',
styleUrls: ['./live-apps-settings-recent-cases.component.css']
})
export class LiveAppsSettingsRecentCasesComponent extends LiveAppsSettingsComponent implements OnInit {
LIVE_APPS_URL = '/apps/dt-app/index.html#/application-content/';
public excludeRecentIds: string[];
public handleExcludeRecentAppIdSelection(appIds: string[]) {
this.excludeRecentIds = appIds;
}
public ngOnInit() {
super.ngOnInit();
this.excludeRecentIds = this.liveAppsConfig.recentExcludedAppIds;
}
public runSaveFunction = (): void => {
const liveAppsConfig = new LiveAppsConfig().deserialize({
applicationIds: this.selectedAppIds,
recentExcludedAppIds: this.excludeRecentIds,
caseIconsFolderId: this.liveAppsConfig.caseIconsFolderId,
documentAppId: this.liveAppsConfig.documentAppId,
collaborationAppId: this.liveAppsConfig.documentAppId
});
// unable to use super.liveAppsConfigService
super.getLiveAppsConfigService().updateLiveAppsConfig(this.sandboxId, this.generalConfig.uiAppId, liveAppsConfig, this.liveAppsConfig.id).subscribe(
result => {
this.snackBar.open('Recent cases settings saved', 'OK', {
duration: 3000
});
},
error => {
this.snackBar.open('Error saving Recent cases settings', 'OK', {
duration: 3000
});
}
);
}
}
<div fxLayout="column" class="tcs-live-apps-settings-pane" fxFill>
<tc-tibco-cloud-widget-header style="height: 40px;" [icon]="'tcs-capabilities'" [headerText]="'Live Apps Recent Cases Configuration'">
</tc-tibco-cloud-widget-header>
<div fxFlex style="padding: 20px;" fxLayout="column" fxFill>
<div fxLayout="row" fxLayoutAlign="start start" fxLayoutGap="5px" style="height: 20px">
<p>Select any TIBCO Cloud Live Apps Applications you wish to EXCLUDE from recent cases:</p>
<mat-icon class="tcs-designer-link" [svgIcon]="'tcs-application-edit'" (click)="handleEditLiveAppClick()" matTooltip="Open Live Apps Designer" matTooltipShowDelay="1000" matTooltipPosition="below"></mat-icon>
</div>
<tcla-live-apps-application-list class="tcs-app-selection-list-widget" fxFlex="grow" [sandboxId]="sandboxId" [selectedAppIds]="excludeRecentIds" (appIdsSelected)="handleExcludeRecentAppIdSelection($event)"></tcla-live-apps-application-list>
<div fxFlex class="tcs-filler-panel"></div>
<div fxLayout="column" fxLayoutAlign="end end" style="min-height: 50px">
<button mat-raised-button color="primary" (click)="runSaveFunction()">Save</button>
</div>
</div>
</div>
./live-apps-settings-recent-cases.component.css
.tcs-designer-link {
margin-bottom: 10px;
}
.tcs-designer-link:hover {
fill: #0081cb;
cursor: pointer;
}
.tcs-live-apps-settings-pane {
overflow: hidden;
}
.tcs-app-selection-list-widget {
overflow: hidden;
}
Legend
Html element
Component
Html element with directive