File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-notes/live-apps-notes.component.ts
Description
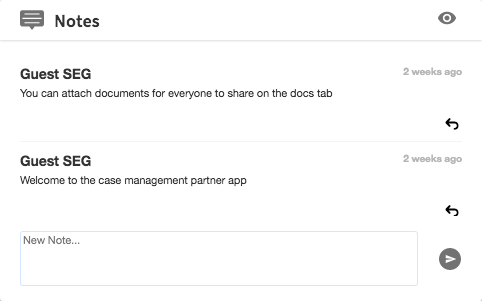
This Component allows to list, and add Notes to a Case-Instance or other Context e.g. a whole Application. Any Note can have Sub-Notes to allow real collaboration.
Note that since this component uses a virtual scroll the parent container must have height set or the notes won't appear

Extends
Implements
Example
<tcla-live-apps-notes></tcla-live-apps-notes>Metadata
| selector | tcla-live-apps-notes |
| styleUrls | ./live-apps-notes.component.css |
| templateUrl | ./live-apps-notes.component.html |
Index
Properties |
|
Methods |
Inputs |
HostListeners |
Accessors |
Constructor
constructor(liveapps: LiveAppsService, buttonsHelper: TcButtonsHelperService)
|
|||||||||
|
Parameters :
|
Inputs
| header | |
Type : string
|
|
| relatedItemId | |
Type : string
|
|
|
itemId for notes collection |
|
| relatedItemType | |
Type : string
|
|
|
itemType for notes collection |
|
| showHeader | |
Type : boolean
|
|
| userId | |
Type : string
|
|
|
The ID of the logged user |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public createReply |
Default value : () => {...}
|
| Public createThread |
Default value : () => {...}
|
| Protected createToolbarButtons |
Default value : () => {...}
|
| Public deleteNote |
Default value : () => {...}
|
| Public delNoteId |
Type : number
|
| Public editNote |
Default value : () => {...}
|
| Public end |
Default value : false
|
| Public errorMessage |
Type : string
|
| Public getBatch |
Default value : () => {...}
|
| Public getNotifications |
Default value : () => {...}
|
| Public handleToolbarButtonEvent |
Default value : () => {...}
|
| Public header |
Type : string
|
Default value : 'Notes'
|
|
The header text as input, defaults to 'Notes' |
| Public newNote |
Type : any
|
Default value : {}
|
| Public newNoteId |
Type : number
|
| Public notes |
Type : Note[]
|
| Public recreateButtonsForNotifications |
Default value : () => {...}
|
| Public refresh |
Default value : () => {...}
|
| Public setupNotificationButtons |
Default value : () => {...}
|
| Public showHeader |
Type : boolean
|
Default value : true
|
|
Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar |
| Public skip |
Type : number
|
Default value : 0
|
| Public subscribe |
Default value : () => {...}
|
| Public subscribed |
Type : Boolean
|
| Public threads |
Type : ThreadList
|
| Public toggleNewReply |
Default value : () => {...}
|
| Public toggleReplies |
Default value : () => {...}
|
| Public toolbarButtons |
Type : ToolbarButton[]
|
Default value : []
|
| Public top |
Type : number
|
Default value : 20
|
| Public unsubscribe |
Default value : () => {...}
|
| Public updateButtonDef |
Default value : () => {...}
|
| Public updateNote |
Default value : () => {...}
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
Accessors
| ShowHeader | ||||||
setShowHeader(showHeader: boolean)
|
||||||
|
Parameters :
Returns :
void
|
| Header | ||||||
setHeader(header: string)
|
||||||
|
Parameters :
Returns :
void
|
import {Component, Input, OnDestroy, OnInit} from '@angular/core';
import {Subject} from 'rxjs';
import {LiveAppsService} from '../../services/live-apps.service';
import {map, take, takeUntil} from 'rxjs/operators';
import {Note, NoteThread, NotificationList, ThreadList} from '../../models/liveappsdata';
import {LiveAppsComponent} from '../live-apps-component/live-apps-component.component';
import {ToolbarButton} from '@tibco-tcstk/tc-core-lib';
import {TcButtonsHelperService} from '@tibco-tcstk/tc-core-lib';
/**
* This Component allows to list, and add Notes to a Case-Instance or other Context e.g. a whole Application.
* Any Note can have Sub-Notes to allow real collaboration.
*
* Note that since this component uses a virtual scroll the parent container must have height set or the notes won't appear
*
* 
*
*@example <tcla-live-apps-notes></tcla-live-apps-notes>
*/
@Component({
selector: 'tcla-live-apps-notes',
templateUrl: './live-apps-notes.component.html',
styleUrls: ['./live-apps-notes.component.css']
})
export class LiveAppsNotesComponent extends LiveAppsComponent implements OnInit {
/**
* itemType for notes collection
*/
@Input() relatedItemType: string; // use 'CASE_APP' to share notes with case manager
/**
* itemId for notes collection
*/
@Input() relatedItemId: string; // 'caseRef' for case related
/**
* The ID of the logged user
*/
@Input() userId: string;
/**
* Whether to show the header bar in the widget - eg. favorites on home page (contains icon etc) - if off icons still appear without bar
*/
public showHeader: boolean = true;
@Input('showHeader') set ShowHeader(showHeader: boolean) {
if (showHeader){
this.showHeader = showHeader;
}
}
/**
* The header text as input, defaults to 'Notes'
*/
public header: string = 'Notes';
@Input('header') set Header(header: string) {
if (header){
this.header = header;
}
}
public notes: Note[];
public errorMessage: string;
public newNote: any = {};
public newNoteId: number;
public delNoteId: number;
public threads: ThreadList;
public subscribed: Boolean;
public skip = 0;
public top = 20;
public end = false;
public toolbarButtons: ToolbarButton[] = [];
constructor(protected liveapps: LiveAppsService, protected buttonsHelper: TcButtonsHelperService) {
super();
}
public refresh = () => {
this.skip = 0;
this.top = 20;
this.end = false;
if (this.threads && this.threads.threads) {
this.threads.threads.length = 0;
}
this.getBatch();
this.getNotifications();
}
public getBatch = () => {
if (!this.end) {
this.liveapps.getThreads(this.relatedItemType, this.relatedItemId, this.skip, this.top)
.pipe(
take(1),
takeUntil(this._destroyed$)
).subscribe(threadList => {
if (!this.threads) {
this.threads = threadList;
} else {
// this will strip any duplicates that may have been retrieved due to fast scrolling
const filteredEvents = threadList.threads.filter(x => this.threads.threads.every(y => y.note.id !== x.note.id));
this.threads.threads = this.threads.threads.concat(filteredEvents);
}
if (threadList.threads.length < this.top) {
this.end = true;
} else {
this.skip = this.skip + threadList.threads.length - 1;
}
}, error => {
this.errorMessage = 'Error retrieving notes: ' + error.error.errorMsg;
});
}
}
public toggleReplies = (thread) => {
thread.showReplies = !thread.showReplies;
}
public toggleNewReply = (thread) => {
if (!thread.newReply) {
thread.newReply = {};
}
if (thread.showReplies && !thread.showNewReply) {
thread.newReply = {};
thread.showNewReply = true;
} else {
thread.showNewReply = !thread.showNewReply;
thread.showReplies = !thread.showReplies;
}
}
public createReply = (thread, replyText) => {
this.liveapps.createReplyNote(thread.note, replyText, thread.note.id)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
this.newNoteId = result;
thread.newReply.text = undefined;
this.refresh();
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
public createThread = (noteText) => {
if (noteText !== undefined) {
this.liveapps.createNote(this.relatedItemType, 'RT_CASE', this.relatedItemId, 'comments update', '', '', noteText)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
this.newNoteId = result;
this.newNote.text = undefined;
this.refresh();
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
}
protected createToolbarButtons = (subscribed): ToolbarButton[] => {
const subscribeButton: ToolbarButton = this.buttonsHelper.createButton(
'subscribe', 'tcs-collaboration-unsubscribed', true, 'Enable Notifications', !subscribed, !subscribed);
const unSubscribeButton: ToolbarButton = this.buttonsHelper.createButton(
'unsubscribe', 'tcs-collaboration-subscribed', true, 'Disable Notifications', subscribed, subscribed);
const buttons = [ subscribeButton, unSubscribeButton ];
return buttons;
}
public setupNotificationButtons = (subscribed: boolean) => {
const buttons: ToolbarButton[] = this.createToolbarButtons(subscribed);
this.buttonsHelper.updateButtons(buttons, this.toolbarButtons);
}
public updateButtonDef = (updatedToolbarButtons: ToolbarButton[]) => {
updatedToolbarButtons.forEach( updatedButton => {
const idx = this.toolbarButtons.findIndex(item => item.id === updatedButton.id);
this.toolbarButtons[idx] = updatedButton;
});
}
public handleToolbarButtonEvent = (id) => {
if (id === 'subscribe') {
this.subscribe();
} else if (id === 'unsubscribe') {
this.unsubscribe();
}
}
public recreateButtonsForNotifications = (subscribed) => {
const buttons: ToolbarButton[] = this.createToolbarButtons(subscribed);
this.buttonsHelper.updateButtons(buttons, this.toolbarButtons);
}
public getNotifications = () => {
this.liveapps.getNotifications(this.relatedItemType, this.relatedItemId, this.userId)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
const notificationList: NotificationList = result;
if (notificationList.notifications.length > 0) {
this.subscribed = true;
this.setupNotificationButtons(true);
} else {
this.subscribed = false;
this.setupNotificationButtons(false);
}
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
public subscribe = () => {
this.liveapps.subscribeToNotes(this.relatedItemType, this.relatedItemId)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
if (result) {
this.subscribed = true;
this.recreateButtonsForNotifications(true);
}
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
public unsubscribe = () => {
this.liveapps.unsubscribeToNotes(this.relatedItemType, this.relatedItemId, this.userId)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
this.subscribed = false;
this.recreateButtonsForNotifications(false);
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
public editNote = (thread) => {
thread.editMode = !thread.editMode;
}
public updateNote = (note, updatedText) => {
console.log('Updating note');
note.text = updatedText;
this.liveapps.updateNote(note, note.id)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
console.log('Note updated');
this.refresh();
}, error => this.errorMessage = 'Error updating note: ' + error.error.errorMessage);
}
public deleteNote = (id) => {
console.log('Deleting note');
this.liveapps.deleteNote(id)
.pipe(
take(1),
takeUntil(this._destroyed$)
)
.subscribe(result => {
console.log('Note deleted: ' + result);
this.refresh();
}, error => this.errorMessage = 'Error creating new note: ' + error.error.errorMessage);
}
ngOnInit() {
// this.refresh();
this.newNote.text = '';
}
}
<div class="tcs-notes-pane" fxLayout="column" fxFill style="overflow: hidden;">
<tc-tibco-cloud-widget-header fxFlex="nogrow" [headerText]="header" [icon]="'tcs-collaboration-feed'"
[toolbarButtons]="toolbarButtons" [showHeader]="showHeader"
(toolbarButtonEvent)="handleToolbarButtonEvent($event)"></tc-tibco-cloud-widget-header>
<div class="tcs-collaboration-pane" fxLayout="column" fxFlex="grow" style="">
<div class="tcs-collaboration-existing-threads" fxLayout="column" fxFlex>
<!--div *ngIf="threads && threads.threads.length > 0"-->
<div style="height: 100%;">
<cdk-virtual-scroll-viewport style="height: 100%" itemSize="50" (scrolledIndexChange)="getBatch()">
<!--div class="tcs-collaboration-detail-box tcs-collaboration-thread" [ngClass]="{ editing: thread.editMode }" *ngFor="let thread of threads.threads | reverse" fxLayout="column"-->
<div *ngIf="threads && threads.threads">
<div class="tcs-collaboration-detail-box tcs-collaboration-thread" [ngClass]="{ editing: thread.editMode }"
*cdkVirtualFor="let thread of threads.threads" fxLayout="column">
<div class="tcs-thread-box">
<!-- collaboration threads -->
<div class="tcs-collaboration-entry">
<div *ngIf="!thread.editMode">
<div fxLayout="row" fxLayoutAlign="space-between start">
<span class="tcs-collaboration-thread-author">{{thread.note.createdByName}}</span>
<div fxLayoutAlign="row">
<span *ngIf="thread.note.modifiedDate > thread.note.createdDate" class="tcs-collaboration-edited">Edited
</span>
<span class="tcs-collaboration-thread-date">{{thread.note.modifiedDate | durationSince}}</span>
</div>
</div>
<span class="tcs-collaboration-thread-text" matTooltip="{{thread.note.text}}"
matTooltipShowDelay="1000"
matTooltipPosition="below">{{thread.note.text | ellipsis: 70}}</span>
</div>
<tcla-live-apps-notes-editor *ngIf="thread.editMode" [noteText]="thread.note.text"
(noteSubmitted)="updateNote(thread.note, $event)"></tcla-live-apps-notes-editor>
</div>
<div class="tcs-icon-row" fxLayout="row" fxLayoutAlign="space-between center">
<div class="tcs-collaboration-thread-icon-left">
<mat-icon (click)="deleteNote(thread.note.id)"
class="tcs-icon tcs-icon-active tcs-collaboration-edit-buttons tcs-collaboration-delete-icon"
svgIcon="tcs-collaboration-delete"></mat-icon>
<mat-icon (click)="editNote(thread)"
class="tcs-icon tcs-icon-active tcs-collaboration-edit-buttons tcs-collaboration-edit-icon"
svgIcon="tcs-collaboration-edit"></mat-icon>
</div>
<div class="tcs-collaboration-thread-icon-right" fxLayoutAlign="end center" fxLayoutGap="8px">
<span *ngIf="thread.note.thread.totalCount > 1" class="tcs-collaboration-thread-replies"
(click)="toggleReplies(thread)">{{thread.note.thread.totalCount - 1}} replies</span>
<mat-icon (click)="toggleNewReply(thread)" class="tcs-icon tcs-collaboration-reply-icon"
svgIcon="tcs-collaboration-reply"></mat-icon>
</div>
</div>
</div>
<div class="tcs-collaboration-line"></div>
<!-- replies -->
<div class="tcs-collaboration-reply-box" *ngIf="thread.showReplies">
<div fxLayout="column">
<tcla-live-apps-notes-editor class="tcs-collaboration-new-reply-component" *ngIf="thread.showNewReply"
[isReply]="true" [noteText]="thread.newReply.text"
(noteSubmitted)="createReply(thread, $event)"></tcla-live-apps-notes-editor>
<div class="tcs-collaboration-line"></div>
</div>
<div class="tcs-collaboration-detail-box tcs-collaboration-reply"
[ngClass]="{ editing: reply.editMode }" *ngFor="let reply of thread.thread | reverse"
fxLayout="column">
<div class="tcs-thread-box" fxLayout="row">
<mat-icon class="tcs-icon tcs-collaboration-reply-item-icon"
svgIcon="tcs-collaboration-reply"></mat-icon>
<div fxLayout="column" class="tcs-collaboration-reply-details">
<div class="tcs-collaboration-entry">
<div *ngIf="!reply.editMode">
<div fxLayout="row" fxLayoutAlign="space-between start">
<span class="tcs-collaboration-thread-author">{{reply.createdByName}}</span>
<span class="tcs-collaboration-thread-date">{{reply.modifiedDate | durationSince}}</span>
</div>
<span class="tcs-collaboration-thread-text" matTooltip="{{reply.text}}"
matTooltipShowDelay="1000"
matTooltipPosition="below">{{reply.text | ellipsis: 60}}</span>
</div>
<tcla-live-apps-notes-editor *ngIf="reply.editMode" [noteText]="reply.text"
(noteSubmitted)="updateNote(reply, $event)"></tcla-live-apps-notes-editor>
</div>
<div class="tcs-icon-row" fxLayout="row" fxLayoutAlign="space-between center">
<div class="tcs-collaboration-thread-icon-left">
<mat-icon (click)="deleteNote(reply.id)"
class="tcs-icon tcs-icon-active tcs-collaboration-edit-buttons tcs-collaboration-delete-icon"
svgIcon="tcs-collaboration-delete"></mat-icon>
<mat-icon (click)="editNote(reply)"
class="tcs-icon tcs-icon-active tcs-collaboration-edit-buttons tcs-collaboration-edit-icon"
svgIcon="tcs-collaboration-edit"></mat-icon>
</div>
</div>
</div>
</div>
<div class="tcs-collaboration-reply-line"></div>
</div>
</div>
</div>
</div>
<div *ngIf="!(threads?.threads?.length > 0)" fxLayout="row" fxLayoutAlign="center start" fxLayoutGap="10px"
style="margin-top: 20px;">
<mat-icon [svgIcon]="'ic-no-notes-icon'" style="height: 48px; width: 48px;"></mat-icon>
<div style="height: 100%" fxLayout="row" fxLayoutAlign="start center">
<span class="tcs-no-item-text">No notes found</span>
</div>
</div>
</cdk-virtual-scroll-viewport>
</div>
</div>
<tcla-live-apps-notes-editor class="tcs-collaboration-new-note-component" [noteText]="newNote.text"
(noteSubmitted)="createThread($event)"></tcla-live-apps-notes-editor>
</div>
</div>
./live-apps-notes.component.css
.tcs-notes-pane {
border-radius: 3px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.33);
background-color: #ffffff;
}
.tcs-collaboration-pane {
padding-top: 10px;
}
.tcs-collaboration-header {
min-height: 40px;
height: 40px;
border-radius: 3px 3px 0px 0px;
box-shadow: 0 1px 2px 0 #dedede;
padding-left: 20px;
padding-right: 20px;
}
.tcs-collaboration-header-text {
margin-left: 10px;
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
}
.tcs-collaboration-thread-icon-left {
height: 24px;
width: 50px;
}
.tcs-collaboration-existing-threads {
overflow-y: auto;
/*height: 70%;*/
}
.tcs-collaboration-detail-box {
min-height: 85px;
flex-shrink: 0;
}
.tcs-collaboration-detail-box.editing {
min-height: 109px;
}
.tcs-collaboration-detail-box.editing > .tcs-thread-box {
height: 110px;
background-color: #EEF0F7;
}
.tcs-collaboration-new-reply-box {
transition: background-color 0.5s;
background-color: #EEF0F7;
margin-left: 20px;
padding-right: 20px;
}
.tcs-collaboration-detail-box.tcs-collaboration-reply.editing {
min-height: 100px;
}
.tcs-collaboration-reply {
padding-left: 20px;
}
.tcs-thread-box {
height: 86px;
}
.tcs-thread-box:hover {
background-color: #EEF0F7;
transition: background-color 0.5s;
}
.tcs-thread-box:hover .tcs-icon.tcs-icon-active {
display: inline-block;
}
.tcs-thread-box .tcs-icon.tcs-icon-active {
display: none;
}
.tcs-collaboration-entry {
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
}
.tcs-icon-row {
padding-left: 20px;
padding-right: 20px;
padding-bottom: 5px;
}
.tcs-collaboration-thread-author {
font-size: 14px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
}
.tcs-collaboration-thread-text {
font-size: 11px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
}
.tcs-collaboration-thread-date {
font-size: 10px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #b6b6b6;
}
.tcs-collaboration-edited {
font-size: 10px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #EF5350;
padding-right: 4px;
}
.tcs-collaboration-reply-icon {
transform: scale(-1,1);
}
.tcs-collaboration-reply-item-icon {
transform: scale(1,-1);
margin-top: 10px;
}
.tcs-collaboration-reply-box {
/*margin-left: 20px;*/
}
.tcs-collaboration-reply-details {
width: 100%;
}
.tcs-collaboration-thread-replies {
font-size: 12px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #0081cb;
}
.tcs-icon {
height: 20px;
width: 20px;
}
:host ::ng-deep .tcs-icon.tcs-collaboration-edit-buttons:hover path.svg-content {
fill: #0081cb;
cursor: pointer;
}
:host ::ng-deep .tcs-icon.tcs-collaboration-edit-buttons:hover g.svg-content {
fill: #0081cb;
cursor: pointer;
}
.tcs-icon.tcs-collaboration-edit-icon {
margin-left: 5px;
}
.tcs-icon.tcs-collaboration-send-icon {
height: 24px;
width: 24px;
margin-left: 12px;
}
:host ::ng-deep .tcs-icon.tcs-collaboration-send-icon:hover path.svg-content {
fill: #0081cb;
}
.tcs-collaboration-line {
margin-left: 20px;
padding: 0px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 0px;
border-bottom-color: #f4f4f4;
border-bottom-width: 1.1px;
border-bottom-style: solid;
}
.tcs-collaboration-reply-line {
padding: 0px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 0px;
border-bottom-color: #f4f4f4;
border-bottom-width: 1.1px;
border-bottom-style: solid;
}
.tcs-collaboration-new-thread {
margin-left: 20px;
margin-right: 20px;
/*margin-top: 10px;*/
max-height: 85px;
height: 85px;
min-height: 85px;
}
.tcs-collaboration-edit-thread {
margin-top: 10px;
}
.tcs-collaboration-new-reply {
margin-left: 20px;
margin-right: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.tcs-collaboration-input {
height: 55px;
max-width: 100%;
border-color: #d5e6ff;
font-size: 11px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #b6b6b6;
resize: none;
border-radius: 3px;
}
.tcs-collaboration-reply-textbox {
height: 55px;
max-width: 100%;
border-color: #d5e6ff;
font-size: 11px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #b6b6b6;
resize: none;
border-radius: 3px;
margin-top: 20px;
margin-bottom: 20px;
}
.tcs-collaboration-edit {
height: 55px;
max-width: 100%;
border-color: #d5e6ff;
font-size: 11px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: -0.1px;
color: #b6b6b6;
resize: none;
border-radius: 3px;
}
.tcs-collaboration-new-thread-form {
max-width: 90%;
max-height: 100%;
}
.tcs-collaboration-new-note-component {
height: 85px;
min-height: 85px;
max-height: 85px;
margin-left: 20px;
margin-right: 20px;
}
.tcs-collaboration-new-reply-component {
height: 85px;
min-height: 85px;
max-height: 85px;
margin-left: 20px;
margin-right: 20px;
}
.tcs-no-item-text {
font-family: Source Sans Pro;
font-size: 16px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: normal;
color: #b6b6b6;
}