File
C:/GoDev/src/TCSTK-Angular/projects/tibco-tcstk/tc-liveapps-lib/src/lib/components/live-apps-case-list/live-apps-case-list.component.ts
Description
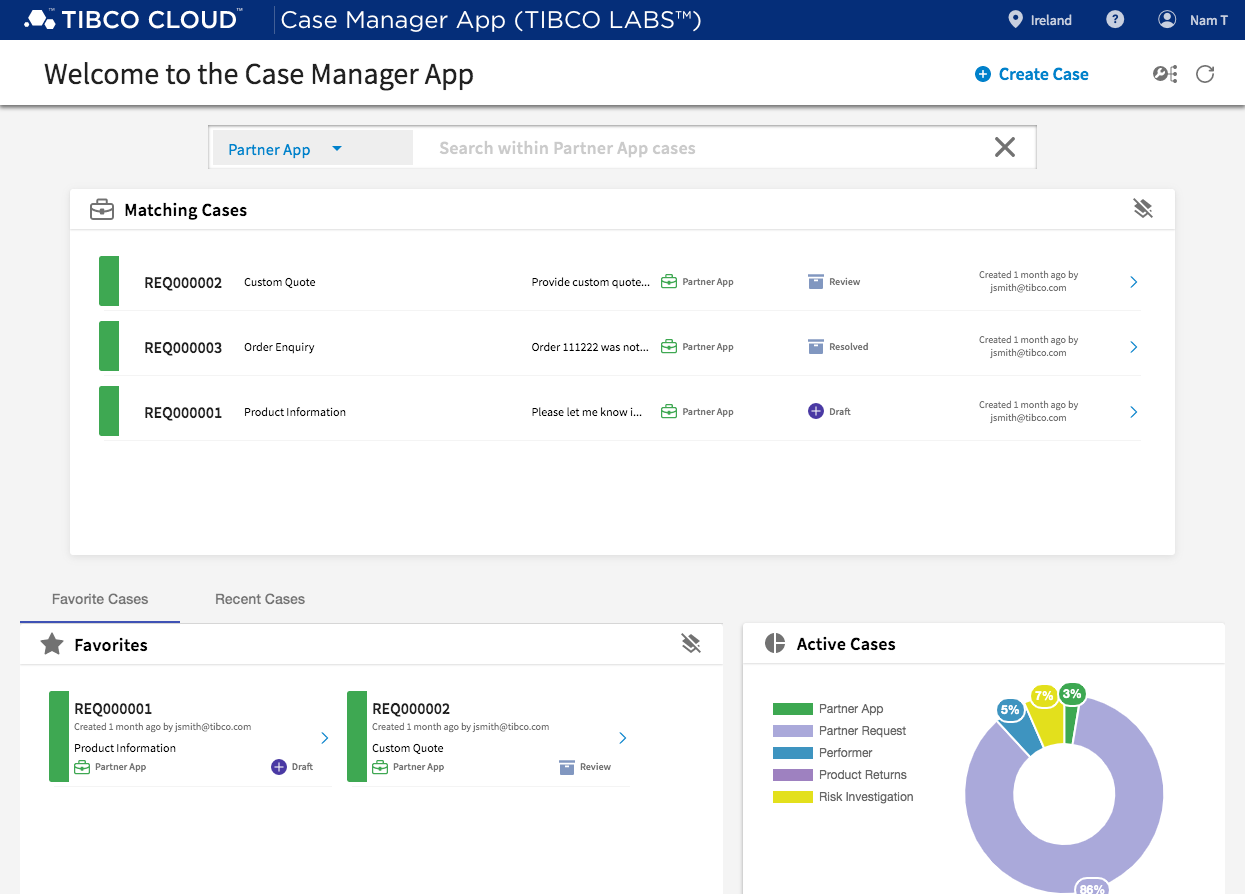
Renders list of cases for caserefs

Extends
Implements
Example
<tcla-live-apps-case-list></tcla-live-apps-case-list>Metadata
| selector | tcla-live-apps-case-list |
| styleUrls | ./live-apps-case-list.component.css |
| templateUrl | ./live-apps-case-list.component.html |
Index
Properties |
|
Methods |
Inputs |
Outputs |
HostListeners |
Constructor
constructor(liveapps: LiveAppsService)
|
||||||
|
Parameters :
|
Inputs
| caseRefs | |
Type : string[]
|
|
|
List of case references to display in the list |
|
| displayType | |
Type : string
|
|
|
case card format - list, card, miniCard, staticList (no click event) |
|
| headerMessage | |
Type : string
|
|
|
Filter text displayed when listing cases after selecting case type and state via report widget |
|
| headerText | |
Type : string
|
|
|
Text shown in menu bar |
|
| highlight | |
Type : string
|
|
|
Text to highlight in the list of cases (normall text that was searched) |
|
| sandboxId | |
Type : number
|
|
|
sandboxId - this comes from claims resolver |
|
| uiAppId | |
Type : string
|
|
|
The Application ID of the UI (should ideally be unique as it is shared state key) |
|
Outputs
| clearMatches | |
Type : EventEmitter
|
|
|
~event clearMatches : Clear Matches button clicked |
|
| clickCase | |
Type : EventEmitter<CaseRoute>
|
|
|
~event clickCase : Case clicked ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case |
|
HostListeners
| window:resize |
Arguments : '$event'
|
window:resize(event)
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:45
|
Methods
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:91
|
|
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:99
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:104
|
|
Returns :
void
|
| setupWidthObserver |
setupWidthObserver()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:70
|
|
Returns :
void
|
Properties
| Public clearMatchingCases |
Default value : () => {...}
|
| Public clickCaseAction |
Default value : () => {...}
|
| Public errorMessage |
Type : string
|
| Protected _destroyed$ |
Default value : new Subject()
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:39
|
| componentChildDivs |
Type : LiveAppsComponent[]
|
Decorators :
@ViewChildren('componentChildDiv')
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:36
|
| componentDiv |
Type : ElementRef
|
Decorators :
@ViewChild('componentDiv', {static: false})
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:35
|
| Protected containerChanges$ |
Type : Observable<TcComponent>
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:40
|
| Private observer |
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:42
|
| Public resize |
Default value : () => {...}
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:56
|
| Public widget |
Type : TcComponent
|
|
Inherited from
LiveAppsComponent
|
|
Defined in
LiveAppsComponent:41
|
import {Component, ElementRef, EventEmitter, Input, OnDestroy, OnInit, Output, ViewChild} from '@angular/core';
import {Subject} from 'rxjs';
import {map, take, takeUntil} from 'rxjs/operators';
import {LiveAppsService} from '../../services/live-apps.service';
import { LiveAppsComponent } from '../live-apps-component/live-apps-component.component';
import {CaseRoute} from '../../models/liveappsdata';
/**
* Renders list of cases for caserefs
*
* 
*
*@example <tcla-live-apps-case-list></tcla-live-apps-case-list>
*/
@Component({
selector: 'tcla-live-apps-case-list',
templateUrl: './live-apps-case-list.component.html',
styleUrls: ['./live-apps-case-list.component.css']
})
export class LiveAppsCaseListComponent extends LiveAppsComponent implements OnInit {
/**
* Text shown in menu bar
*/
@Input() headerText: string;
/**
* case card format - list, card, miniCard, staticList (no click event)
*/
@Input() displayType: string;
/**
* sandboxId - this comes from claims resolver
*/
@Input() sandboxId: number;
/**
* The Application ID of the UI (should ideally be unique as it is shared state key)
*/
@Input() uiAppId: string;
/**
* List of case references to display in the list
*/
@Input() caseRefs: string[];
/**
* Text to highlight in the list of cases (normall text that was searched)
*/
@Input() highlight: string;
/**
* Filter text displayed when listing cases after selecting case type and state via report widget
*/
@Input() headerMessage: string;
/**
* ~event clickCase : Case clicked
* ~payload CaseRoute : CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case
*/
@Output() clickCase: EventEmitter<CaseRoute> = new EventEmitter<CaseRoute>();
/**
* ~event clearMatches : Clear Matches button clicked
*
*/
@Output() clearMatches = new EventEmitter();
public errorMessage: string;
public clickCaseAction = (caseRoute: CaseRoute) => {
this.clickCase.emit(caseRoute);
}
public clearMatchingCases = () => {
this.clearMatches.emit();
}
constructor(protected liveapps: LiveAppsService) {
super();
}
ngOnInit() {
}
}
<div class="tcs-case-list-box" fxLayout="column" fxFill>
<div class="tcs-case-list-header" fxLayout="row" fxLayoutAlign="space-between center">
<div fxFlex fxLayoutAlign="start center">
<mat-icon class="tcs-icon tcs-caselist-icon" svgIcon="tcs-caselist-icon"></mat-icon>
<div class="tcs-case-list-header-text">{{headerText}}</div>
<div fxFlex class="tcs-type-filter-text" fxLayoutAlign="end center">
<div *ngIf="headerMessage" fxLayout="row">
[
<div class="tcs-type-filter-text-highlight">{{headerMessage}}</div>
]
</div>
<mat-icon (click)="clearMatchingCases()" class="tcs-icon tcs-icon-active tcs-clear-cases-icon" svgIcon="tcs-clear-icon" matTooltip="Clear Matching Cases" matTooltipPosition="left" matTooltipShowDelay="1000"></mat-icon>
</div>
</div>
</div>
<div style="height: 100%;" fxLayout="row">
<cdk-virtual-scroll-viewport fxFlex class="tcs-case-list-flow-list" itemSize="56">
<div class="tcs-case-list-item-box" *cdkVirtualFor="let caseRef of caseRefs; templateCacheSize: 0; let index = index">
<tcla-live-apps-case-summary #componentChildDiv [uiAppId]="uiAppId" [typeBar]="true" [borderCard]="false" [displayType]="displayType" [sandboxId]="sandboxId" [caseRef]="caseRef" [highlight]="highlight" (clickCase)="clickCaseAction($event)"></tcla-live-apps-case-summary>
<div class="tcs-case-summary-line"></div>
</div>
</cdk-virtual-scroll-viewport>
</div>
</div>
./live-apps-case-list.component.css
.tcs-case-list-box {
width: 100%;
/* min-height: 366px; */
height: 100%;
border-radius: 3px;
box-shadow: 0 2px 8px 0 #dedede;
background-color: #ffffff;
}
.tcs-case-list-header {
min-height: 40px;
height: 40px;
max-height: 40px;
border-radius: 3px 3px 0px 0px;
box-shadow: 0 1px 2px 0 #dedede;
padding-left: 20px;
padding-right: 20px;
}
.tcs-case-list-header-text {
font-family: Source Sans Pro;
font-size: 18px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
text-align: left;
color: black;
margin-left: 10px;
}
.tcs-case-list-flow-list {
margin: 24px;
overflow-y: auto;
/* height: 278px;
max-height: 278px;*/
}
:host ::ng-deep .tcs-case-list-flow-list.cdk-virtual-scroll-orientation-vertical .cdk-virtual-scroll-content-wrapper {
width: 100%;
}
.tcs-case-list-item-box {
margin-top: 3px;
margin-bottom: 10px;
margin-left: 5px;
margin-right: 5px;
/* max-width: 297px; */
}
.tcs-icon.tcs-icon-active:hover {
cursor: pointer;
}
:host ::ng-deep .tcs-icon.tcs-icon-active:hover .svg-content {
fill: #0081cb;
}
.tcs-case-summary-line {
padding: 0px;
margin-top: 4px;
margin-bottom: 0px;
margin-left:5px;
margin-right: 5px;
border-bottom-color: #f4f4f4;
border-bottom-width: 1.1px;
border-bottom-style: solid;
}
.tcs-type-filter-text {
font-family: Source Sans Pro;
font-size: 12px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: 0.3px;
text-align: left;
color: black;
margin-left: 10px;
}
.tcs-type-filter-text-highlight {
color: #FF7800;
}